Vous êtes fier de votre site local ? Il va falloir maintenant le mettre en ligne ! Et pour cela il existe plusieurs solutions : la méthode simple via une extension, ou la méthode classique à la main, via FTP. On va voir les deux !
La mise en ligne d’un site est quelque chose qui peut faire peur, mais grâce à ce cours ce sera bientôt de l’histoire ancienne.
Si vous n’êtes pas développeur, je vous présente en tout premier lieu une méthode simple à l’aide d’une extension.
Mais si vous êtes développeur et que vous suivez toute la formation, j’ai pour vous une solution manuelle, “à l’ancienne”. Elle s’avère assez intéressante puisqu’elle permet de bien comprendre comment fonctionne WordPress et sa base un peu plus en profondeur.
La méthode simple via une extension
Pas envie de vous embêter ? Alors comme souvent avec WordPress, il y a une extension pour ça ! Celle que je vous recommande pour migrer votre site sans effort s’appelle :
Il existe également Duplicator, mais je sais d’expérience qu’il a la fâcheuse tendance à causer des soucis !
Ici on va procéder en 2 étapes : dans un premier temps on va exporter le site dans un fichier, puis on va ensuite créer un site neuf en ligne, qui servira de réceptacle pour importer notre fichier.
On commence par le site local :
- Installez l’extension et activez-la ;
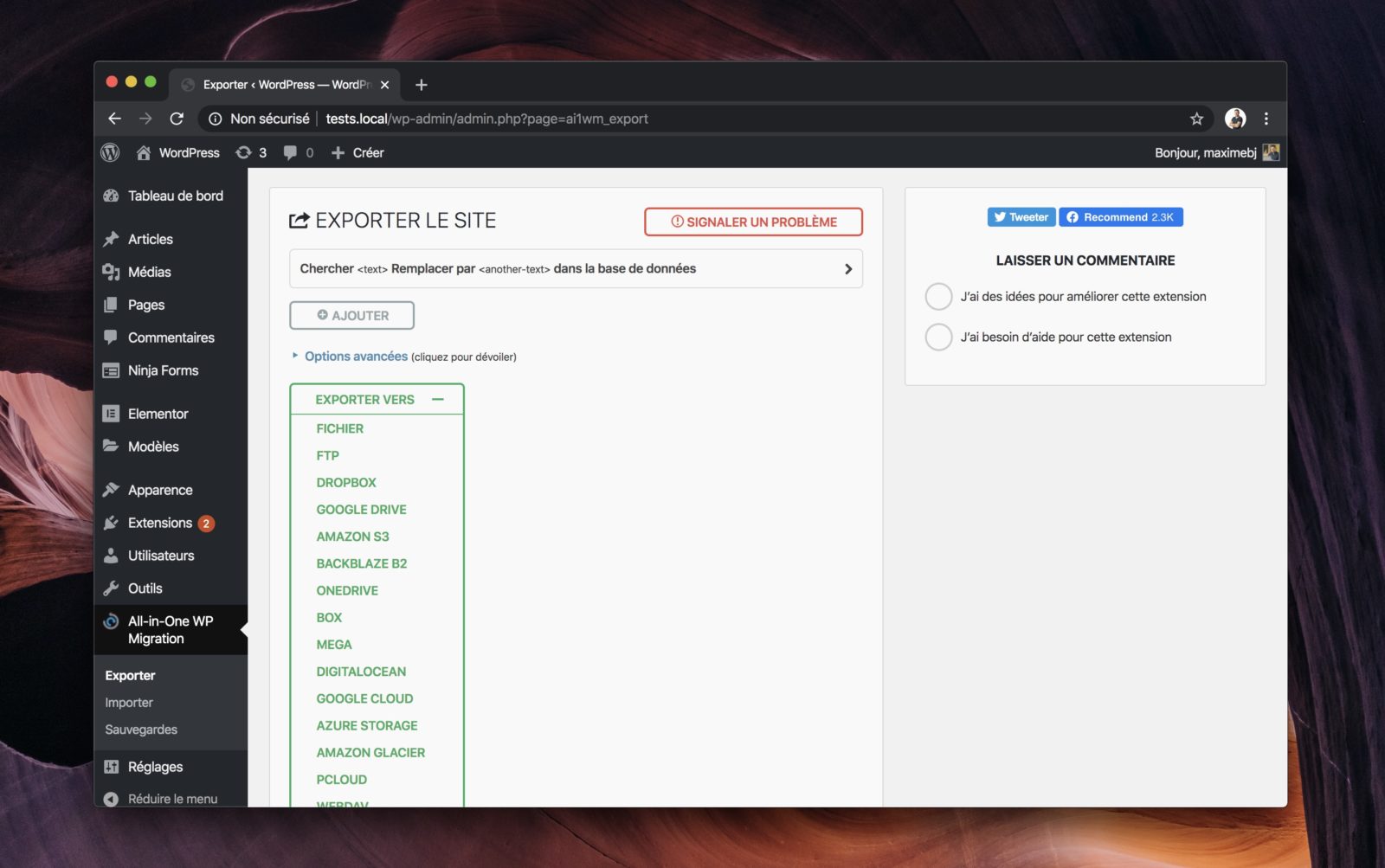
- Allez dans le menu All-in-One WP Migration > Exporter ;
- Choisissez Exporter vers Fichier ;
- Téléchargez votre export en cliquant sur le bouton qui s’affiche à l’écran.

Le fichier téléchargé est une archive au format .wpress qui peut vite peser plusieurs centaines de Mega octets.
Maintenant, ça va se passer en ligne :
- Créez un nouveau site vierge en ligne (via Softaculous par exemple) ;
- Installez l’extension là aussi ;
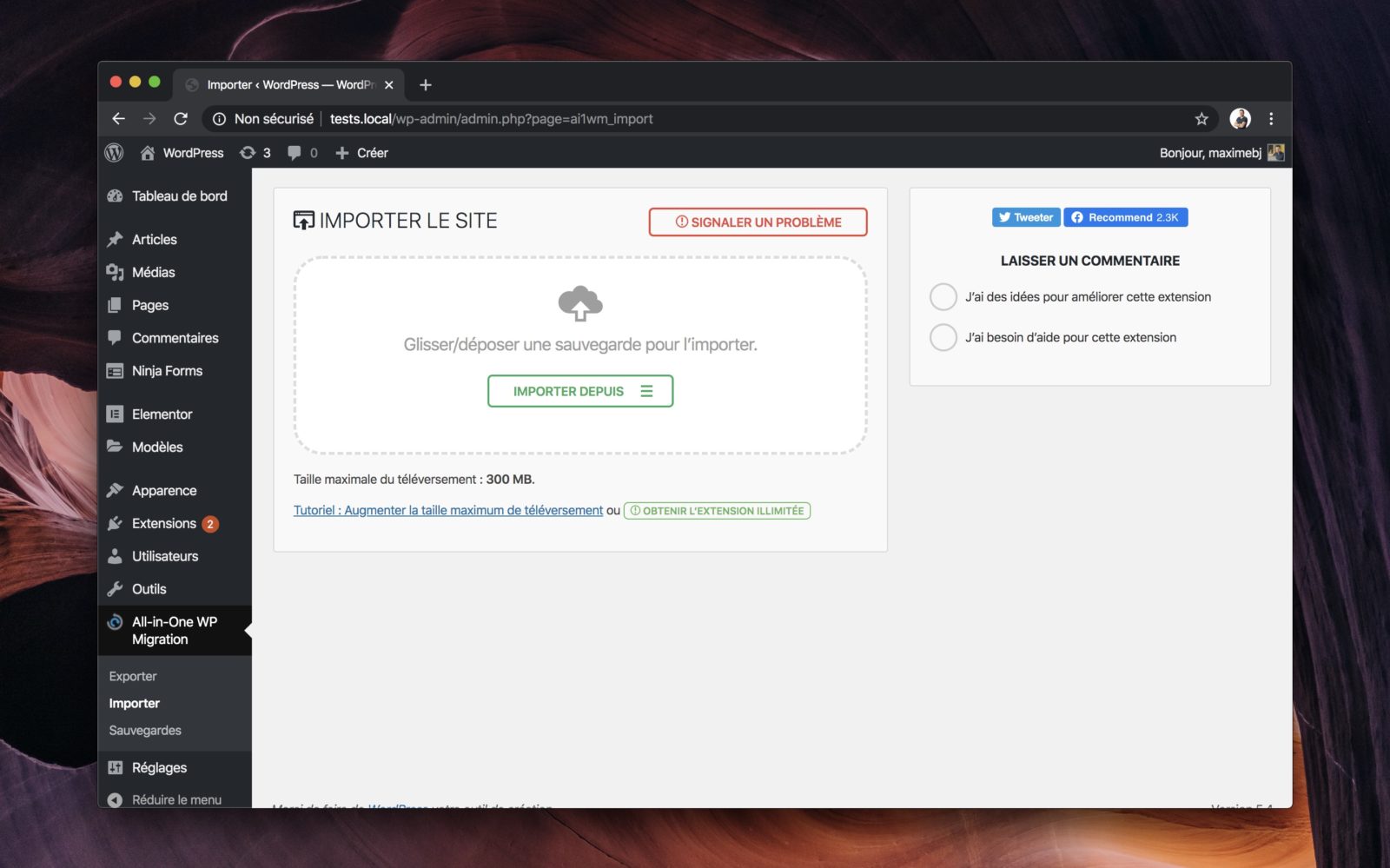
- Allez dans All-in-One WP Migration > Importer
- Cliquez sur Importer depuis un fichier cette fois ;
- Sélectionnez le fichier sur votre ordinateur.

L’import va donc remplacer votre site vide avec le contenu de votre site local.
À l’issue de la migration, les identifiants de connexion seront donc bien à nouveau les mêmes qu’en local ! En fait l’extension écrase toutes les données de votre site en ligne, qui a au final simplement servi à installer All-in-One pour procéder à la migration.
Si ça ne fonctionne pas, et que l’import reste bloqué à 100% sans bouger, All-in-One fournit une solution de secours via une deuxième extension à installer. Celle-ci solutionne en général le problème la plupart du temps.
Si malgré tout ça ne marche pas, ou que votre serveur est trop limité par rapport à la taille de votre site, je vous invite à passer à la migration manuelle.
La méthode manuelle classique en 7 étapes
Cette méthode à l’ancienne et à l’huile de coude se montre plus complexe, plus longue, mais elle vous permettra de bien comprendre comment fonctionnent WordPress et la base de données sur un hébergement, c’est donc la méthode que je conseille aux développeurs de thèmes.
Bien entendu, il existe des méthodes de déploiement plus propres et plus modernes, en passant par git par exemple, que l’on abordera dans la formation industrialisation de sites.
Étape 1 : importer les fichiers via FTP
La première chose à faire va être de prendre tous les fichiers de votre site, et de les envoyer en ligne via votre logiciel FTP favori. Parmi les logiciels FTP vous avez Cyberduck, Filezilla ou encore Transmit sur Mac.
Mais vous pouvez également envisager de passer par le gestionnaire de fichier du cPanel si votre hébergement en dispose d’un. Il permet d’envoyer une archive zip et de la décompresser une fois reçue.
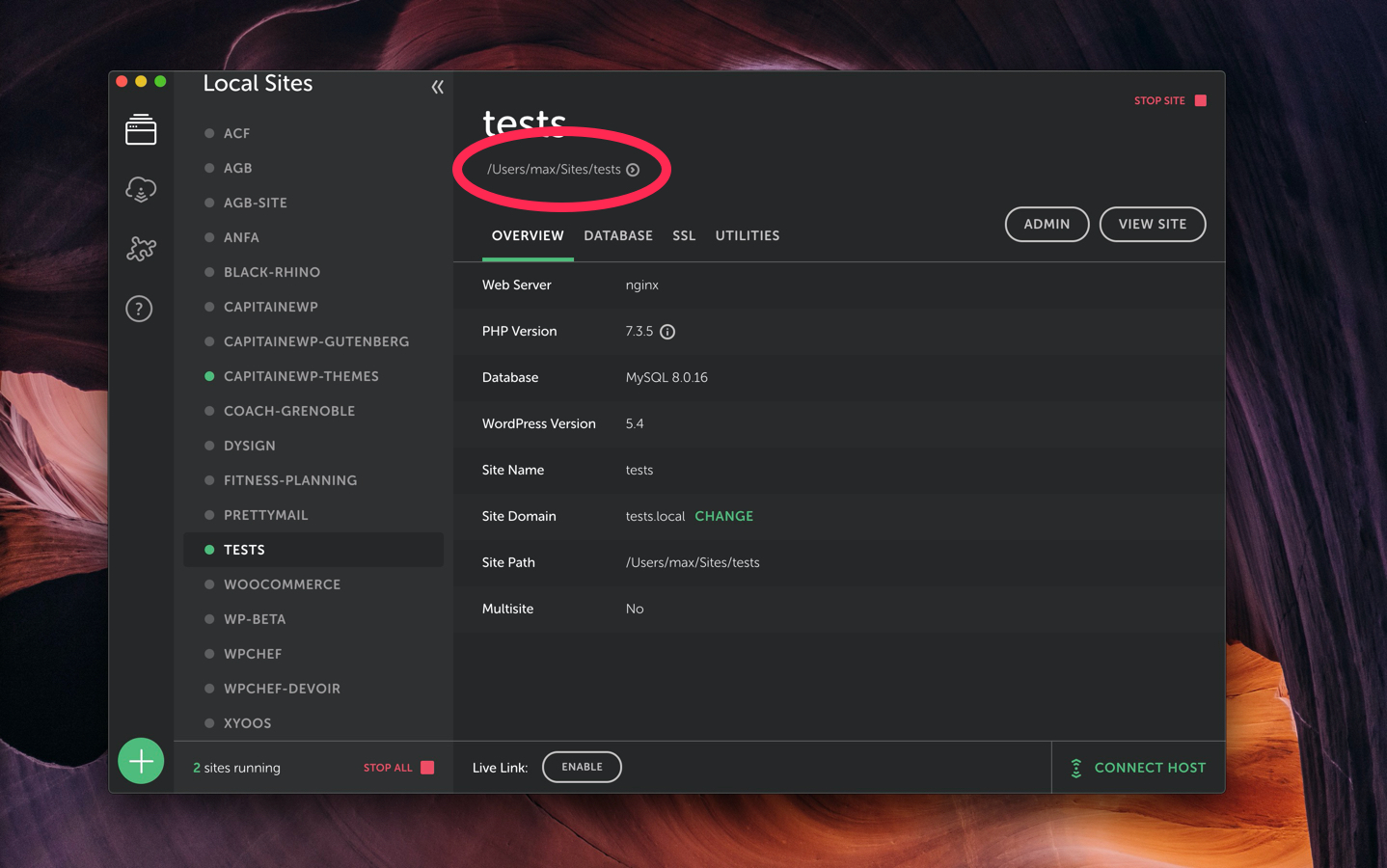
Si vous utilisez Local pour vos sites, vous trouverez l’emplacement des fichiers du site sous le titre :

Vous allez devoir envoyer les fichiers situés à la racine de votre site. On retrouve les 3 dossiers wp-admin, wp-content, wp-include ainsi qu’une quinzaine de fichiers :

Dans Local ils se trouvent dans app/public/.
Connectez-vous ensuite avec votre logiciel FTP et rendez-vous dans le dossier racine de votre hébergement, qui s’appelle en général public_html sur o2switch ou www chez OVH.

Faites glisser vos fichiers et le transfert commence. Selon votre débit Internet ça peut prendre un petit moment (parfois plus de 10 minutes), du coup profitez-en pour passer à l’étape suivante !
Étape 2 : Exporter la base de données
On va maintenant s’occuper de la base de données. On va commencer par exporter notre base locale. Sur Local justement, il faut aller dans l’onglet Database, puis choisir Open Adminer.

- Cliquez ensuite sur Exporter à gauche ;
- Sélectionnez gzip dans Sortie ;
- Cliquez enfin sur Exporter.
Sur d’autres systèmes comme Mamp, vous aurez phpMyAdmin dont le fonctionnement est équivalent.
Étape 3 : Importer la base en ligne
Maintenant, ça va se passer en ligne ! Les hébergeurs proposent généralement phpMyAdmin comme interface de gestion de la base de données. Rendez-vous sur votre interface de gestion d’hébergement et sélectionnez phpMyAdmin.
- Chez o2switch, vous devez passer par le cPanel. voici la documentation ;
- Chez OVH, vous devez passer par le manager OVH Cloud, voici comment faire.

Sur o2switch, passez d’abord par l’outil Assistant de base de données MySQL si vous n’avez encore de base disponible. Créez une base avec un utilisateur du même nom rattaché, avec tous les droits. Chez OVH, elle est généralement déjà créée.
Une fois sur phpMyAdmin :
- Choisissez la base à gauche ;
- Cliquez ensuite sur l’onglet Importer ;
- Sélectionnez votre fichier ;
- Ne touchez à aucun autre réglage et validez.
Étape 4 : Changer l’URL du site
Une fois votre base importée, ne quittez pas tout de suite l’interface de phpMyAdmin, il nous reste une dernière étape qui consiste à changer l’URL du site.

Car en effet, c’est toujours l’URL locale qui est enregistrée en base. Du coup si on tente d’accéder maintenant à notre site, on sera redirigé sur l’URL local. Pour changer ça, c’est facile :
- Cliquez sur votre base à gauche ;
- Sélectionnez la table
wp_options; - Repérez les 2 premières entrées :
siteurlethome; - Modifiez les valeurs en double cliquant dessus.
Ces 2 URL ne finiront donc plus par .local mais par votre extension de domaine, par exemple .fr.
Vous pouvez d’ailleurs ajouter le S à https:// si ce n’est pas déjà le cas. Dans le prochain cours on va justement voir comment générer un certificat SSL.
Vous pouvez maintenant fermer phpMyAdmin car on n’en aura plus besoin.
Étape 5 : Modifier le fichier de configuration
De retour sur le FTP, on va maintenant aller modifier le fichier wp-config.php en ligne.
Le but va être d’indiquer au fichier de configuration de WordPress les identifiants de connexion à la base de données de votre hébergement en ligne.
Votre hébergeur vous les a fournis à la création de l’hébergement. Sur o2switch, si vous avez tout juste créé votre base à la main, vous devriez les avoir notés.
En général l’utilisateur porte le même nom que la base donc DB_NAME et DB_USER devraient être identiques.
Avec o2switch l’hôte de la base est toujours localhost, mais sur OVH ce sera plutôt nombase.mysql.db.
Au passage, on va retirer la constante permettant d’activer le Debug mode dans WordPress, qu’on avait abordé au début de la formation. Pour cela il suffit de passer cette constante à False :
Enregistrez le fichier modifié et renvoyez-le en ligne si nécessaire.
Ne modifiez pas par contre le wp-config du site local, sinon vous allez casser la connexion à sa base de données.
Tentez maintenant d’accéder à votre site en ligne : à ce niveau là vous devriez voir la page d’accueil, mais également pouvoir vous connecter à l’interface d’administration.
Étape 6 : Remplacer les URL
Allez, une dernière étape et tout fonctionnera ! Le souci avec WordPress c’est qu’il enregistre les URL absolues dans les publications et réglages. Du coup, chaque image dans chaque publication porte une trace de votre ancienne URL locale.
On va devoir faire un chercher et remplacer sur tout le site pour mettre à jour les URL de la base.
Et pour cela on va installer cette extension :
Une fois installée, allez dans Outils > Better Search Replace :
- Indiquez l’URL locale à rechercher ;
- Indiquez en dessous l’URL en ligne qui va la remplacer ;
- Sélectionnez toutes les tables ;
- Lancez le remplacement.

Vous pouvez même lancer un essai à blanc pour tester sans prendre de risque. Une fois que c’est fait, vous pouvez supprimer cette extension si vous le désirez.
Le saviez-vous ?
Si vous utilisez Elementor, passez plutôt par l’outil de remplacement intégré au constructeur de page, dans Elementor > Outils > Remplacer les URL.
Étape 7 : Réenregistrer les permaliens
Et pour finir, on va simplement enregistrer à nouveau la structure des permaliens, par précaution.
On va donc aller dans Réglages > Permaliens et simplement cliquer sur Enregistrer, afin de forcer WordPress a regénérer sa structure d’URL.
Dépannage et vérifications
Et voilà ! C’est tout bon, votre site est en ligne ! Voici tout de même quelques vérifications à effectuer pour être sûr et certain que tout a fonctionné :
- Vous avez une erreur ou une page blanche lorsque vous tentez d’accéder au site ? Peut-être que le transfert FTP n’a pas entièrement fonctionné. Retentez l’étape 1 ;
- Vérifiez qu’en tapant l’URL de votre site, vous n’êtes pas redirigé vers le site local. Dans ce cas, vérifiez l’étape 4 ;
- Si vous obtenez une erreur de connexion à la base de données, c’est que vous vous êtes trompé dans l’étape 5 ;
- Coupez votre site local et vérifiez que tout marche bien sur votre site en ligne. Les images n’apparaissent plus ? C’est qu’elles pointaient encore vers votre site local ! Revoyez l’étape 6 !
- Maintenant que votre site est en ligne, pensez à désactiver l’option Demander aux moteurs de recherche de ne pas indexer le site.
- Pensez également à activer et configurer les extensions de sauvegardes, performances, sécurité…
Aparté: La vicieuse étape 6
que tout fonctionne car vous verrez bien les images s’afficher. Vous informez le client, et il vous dit qu’il ne voit aucune image ! Malédiction !
Ce qu’il se passe, c’est que le site en ligne appelle toujours les URL de vos images locales. Et comme votre site local tourne, votre navigateur réussira à joindre les URL.
Pensez donc bien à faire le test, ça ne coûte rien et ça vous évitera de tourner en rond sans comprendre pourquoi.
Vous savez maintenant mettre en ligne votre site, via 2 méthodes différentes. Il existe bien évidemment des méthodes de déploiement plus modernes via Git, mais on les abordera plus en détails dans la formation Industrialisation de sites.
Dans le prochain cours on va voir comment rapatrier en local un site en ligne, mais vous vous en doutez déjà, c’est la presque même procédure, dans le sens inverse !
Serge-Jérôme
Le 10 février 2021
Bonjour et merci beaucoup pour ces explications. Je vais mettre votre article en favoris pour pouvoir le suivre tranquillement.
onguene
Le 15 mars 2021
Bonjour j’ai suivie et respecter toutes les étapes de votre tuto mais quand j’ouvre le site on me demande d’installer wordpress
Pouvez m’aider
Maxime BJ
Le 23 mars 2021
Je pense qu’une étape n’a pas été faite correctement. Les fichiers semblent bien transférés, maintenant je pense que c’est un souci soit au niveau de la base de données, soit au niveau du réglage du fichier de configuration. Tu peux tenter l’extension All in One WP Migration qui fera tout tout seul en cas.
cd2969
Le 3 juin 2021
Merci pour ces explications claires et précises, qui m’ont permis d’afficher mon site wordpress correctement avec ovh!!!
pp
Le 30 juin 2021
Comment pourrais actualiser/mettre à jour mon site local après avoir fais la mise en ligne ?
Maxime BJ
Le 30 juin 2021
Normalement, une fois ton site en ligne, tu continueras désormais à travailler en ligne directement. Si plus tard tu as besoin de travailler sur une nouvelle fonctionnalité à l’abri des visiteurs, tu pourras migrer ton site en ligne vers le local avec la même méthode, ou alors en utilisant une extension comme WP Migrate DB Pro.
Nathalie
Le 16 juillet 2021
Bonjour, merci pour vos tutoriels très intéressant.
Je dois mettre un site en local sur un serveur 1&1, le site est trop gros pour utiliser AIO Migration.
J’ai donc fait votre tutoriel manuel, mais j’ai cette erreur sur l’accueil :
Warning: Cannot modify header information – headers already sent by (output started at …/wp-content/themes/Divi-Community/functions.php:1) in …/wp-content/plugins/coming-soon/app/render-csp-mm.php on line 279
et sur l’admin une page blanche avec :
Warning: Cannot modify header information – headers already sent by (output started at /wp-content/themes/Divi-Community/functions.php:1) in /wp-includes/pluggable.php on line 1329
Warning: Cannot modify header information – headers already sent by (output started at /wp-content/themes/Divi-Community/functions.php:1) in /wp-includes/pluggable.php on line 1332
J’ai refait le tutoriel à la lettre 2 fois.
Une idée ?
Merci beaucoup
Maxime BJ
Le 16 juillet 2021
Le message d’erreur semble indiquer que c’est ton thème qui pose problème (themes/Divi-Community). Je te recommande de le retirer (et utiliser Divi tout court à la place ?) ou contacter l’auteur du thème pour lui faire part du problème.
Pablo Maupoint
Le 2 août 2021
Bonjour, j’ai effectué toutes les étapes de votre tutoriel, mais lorsque je veux aller sur mon site en ligne, j’ai une “erreur 404 – page lost” qui s’affiche, d’où vient mon erreur ?
Maxime BJ
Le 2 août 2021
Est-ce que tu as bien suivi toutes les étapes à la lettre ? Tu arrives à accéder à l’interface d’administration tout de même ?
Sébastien
Le 30 août 2021
Bonjour,
Je crée un site web pour remplacer un site déjà existant et je voudrait le mettre en ligne. Mon problème est qu’il faut payer wp business pour utiliser les extensions sur la version en ligne de wordpress, et je n’ai pas le budget pour. Il n’y a besoin de l’extension que pendant une dizaine de minutes alors comment puis-je faire pour passer mon site en local sur wp en ligne sans avoir à payer l’abonnement de 300€ ?
Merci beaucoup si vous pouvez m’aiguiller.
Maxime BJ
Le 30 août 2021
Il faut que tu héberges le site sur un hébergement indépendant, pas sur wordpress.com. Tu peux aller chez o2switch par exemple, Kinsta, Flywheel ou encore infomaniak… Mais tu seras forcément très limité sur wp.com
Jenn
Le 2 septembre 2021
Merci beaucoup pour ce tuto très clair. J’ai d’abord tenter de le faire avec All in One Migration mais j’avais un soucis de limite de téléversement. je l’ai donc fait en manuel et ça a fonctionné. J’ai juste un soucis sur l’affichage du site sur le mobile mais je ne pense pas que ce soit lié à la migration. Qu’en pensez-vous?
Maxime BJ
Le 2 septembre 2021
Je ne pense pas, si ton site marche parfaitement sur ordinateur après la migration il devrait également fonctionner sur mobile. Essaie de vider les caches au cas où !
Razak
Le 13 septembre 2021
Moi je juste savoir comment trouver des hébergeurs gratuit car ce cette partie j’arrive pas à saisir sinon j’ai compris tout votre explication…
Merci pour l’explication
Maxime BJ
Le 13 septembre 2021
Les hébergeurs sont forcément payants ! Un site coûte en stockage, en électricité, en machines, en données… Ça ne peut pas être gratuit.
Manon Csnv
Le 8 octobre 2021
Bonjour,
Je vous remercie pour ces explications.
Je pense avoir fait toutes les étapes comme il faut mais mon site n’est toujours pas accessible 🙁 Je ne comprends pas à quel endroit j’ai raté, même après avoir relu chacune des étapes…
Maxime BJ
Le 8 octobre 2021
Salut Manon. Est-ce que tu as une erreur, une page blanche, est-ce que le site redirige vers local ? Les symptômes sont différents selon l’étape où il manque quelque chose. Sinon tu peux tenter une migration automatique à l’aide de l’extension All In One WP Migration.
Maggy
Le 4 novembre 2021
Bonjour,
Est-ce que la méthode s’applique de la même façon si je veux migrer mon site dans un sous repertoire de mon site et pas à la racine directement ?
Dans ce cas lors du changement d’url dans wp-options, ce serait alors plutôt : https://mondomaine.com/monsite plutot que http://monsite.local
Maxime BJ
Le 4 novembre 2021
Oui tout à fait, tu peux faire comme ça et c’est la bonne méthode à appliquer !
Hakim
Le 29 novembre 2021
Bonjour,
Merci pour ces explications très claires !
Est-il possible de faire l’inverse ?
J’ai un site web déja en ligne, et je souhaiterai me connecter avec en local ?
Si oui, as-tu un tuto ?
Maxime BJ
Le 29 novembre 2021
Ça va être exactement la même procédure, sauf qu’il faut préalablement créer un site vide en local dont les fichiers seront remplacés pendant les manipulations !
John
Le 14 décembre 2021
Vraiment top toutes ces explications, j’appréhendais un peu la partie bdd mais finalement ça se fait en deux-deux via phpmyadmin.. merci beaucoup ! 🙂
julien
Le 23 janvier 2022
Bonjour,
Merci pour ce super tuto. Tout fonctionne au niveau du déploiement, par contre, il ne prend pas en compte mon théme enfant. Une idée?
Maxime BJ
Le 24 janvier 2022
Normalement, il devrait ! Vérifie qu’il est bien listé dans Apparence > Thèmes et qu’il est bien activé ! Vérifie également qu’il y a bien le thème parent dans cette liste.
Karine
Le 13 avril 2022
Bonjour
Pourriez-vous me dire si en migrant un site Wamp local pour un site en ligne, il est possible de modifier totalement l’URL ou seul le S de http;// et le fait d’enlever local sont les seuls éléments qui peuvent être modifiés sur l’URL ?
Merci
Maxime BJ
Le 15 avril 2022
Je ne suis pas sûr de comprendre ta question mais il faut en tous cas que l’URL reflète exactement celle attendue à la destination afin que le site fonctionne.
sarahmsd
Le 13 mai 2022
Helloooo, merci énormément pour ce article précis et concis. C’est la première fois que je déploie un site wp en ligne et grâce à se tuto tout s’est passé très bien.
Patricia
Le 30 mai 2022
Bonjour,
Merci pour l’explication mais j’ai des questions. Si je voudrais transférer un site que j’ai conçu en localhost vers un site qui existe déjà en ligne en guise de refonte, est-ce que je pourrai le faire avec wp all in one ? Et quel pourrait êtres les inconvénients sinon. Merci
Maxime BJ
Le 1 juin 2022
Si l’ancien site est déjà un WordPress, tu vas pouvoir installer l’extension. Lors de l’import du fichier du nouveau site, l’extension va s’occuper de tout remplacer automatiquement. Mais si l’ancien site n’est pas un WordPress, tu vas devoir le supprimer préalablement (fichiers + éventuelle base de données).
Valérie
Le 3 juillet 2022
Bonjour! Enfin des explications claires et faciles à comprendre. J’ai bien suivi toutes les étapes cependant, lorsque je tente d’accéder à mon site en ligne j’ai une erreur 403. Qu’est-ce que j’ai manqué?
Merci
Maxime BJ
Le 3 juillet 2022
L’erreur 403 indique un problème de droits en général. La migration ne devrait pas causer cela. Essaie peut-être de supprimer le fichier .htaccess afin qu’il soit recrée. Vérifie les droits sur le dossier principal de l’hébergement. Tu trouveras plus d’informations ici : https://kinsta.com/fr/blog/erreur-403-forbidden/
Kablan
Le 26 août 2022
Bonjour Capitaine WordPress,
je tiens vraiment à vous dire merci pour vos partage de connaissance et de cours. Celui ci m’a été vraiment utile particulièrement le déploiement manuel d’un site wordpress.
Maxime BJ
Le 26 août 2022
Je te remercie !
Alexia
Le 2 septembre 2022
Merci beaucoup pour toutes vos explications très claires ! C’est la meilleure ressource que l’on peut trouver sur internet. J’ai réussi à effectuer la migration facilement.
Maxime BJ
Le 3 septembre 2022
Merci beaucoup ! Ravi d’avoir pu aider au travers de mes cours et tutoriels !
Account Manager
Le 14 septembre 2022
Bonjour, est-ce que les dernières mis à jour WordPresse permettent de développer le site sur le local avant sa livraison?
Merci.
Maxime BJ
Le 14 septembre 2022
ça a toujours été le cas ! En fait ce n’est pas dépendant de WordPress. Pour fonctionner il a besoin d’un serveur web avec PHP et MySQL. Et il est impossible d’en installer un sur sa machine, soit avec des logiciels spécialisés WordPress comme LocalWP ou DevKinsta, ou avant avec Mamp/Wamp.
Laura
Le 17 décembre 2022
Bonjour,
J’ai toujours suivi votre façon pour mettre le site local en ligne, et depuis hier soir c’est incomprehensible mais ça ne fonctionne plus. Quand j’accede à mon site depuis mon telephone ou autre, ça me met le site comme si il voulait le charger en local. Alors que pourtant j’ai bien suivi toutes les étapes comme habituellement… Savez-vous d’où peut venir le problème?
Merci d’avance
Maxime BJ
Le 18 décembre 2022
Je pense que les URL n’ont pas été changées correctement, du coup le site en ligne a retenu l’adresse locale.
Regarde tout d’abord que tu as bien changé les URL du site dans la base de données (étape 4) : tu dois avoir ton site en .fr ou .com, et non plus en .local.
Ensuite, retente également l’étape 6.
Lyaam
Le 26 décembre 2022
Bonjour, merci pour vos explications et réponses en commentaires. J’ai tout lu et j’ai une question svp. Bonjour,
J’ai créé un site web pour remplacer un site déjà existant en dur (pas créé par moi) et je voudrais le mettre en ligne sur la même URL donc totalement remplacer le site web existant or n’étant pas développeur, j’ai du mal à comprendre comment faire. Dans vos explications, j’ai cru comprendre qu’il faut d’abord supprimer le site en ligne c’est bien ça ? C’est pas un site fait sur WordPress alors comment faut-il le supprimer : est-ce via l’hébergeur ? C’est OVH et après il n’y aurait plus qu’à utiliser l’extension comme vous l’expliquez. Je vous remercie pour votre aide.
Maxime BJ
Le 27 décembre 2022
Oui il faudra supprimer d’abord l’ancien site, via le FTP de l’hébergeur par exemple. Par contre ton client voudra peut-être conserver son référencement, auquel cas il faut que tu te renseignes sur les redirections 301 permanentes afin d’indiquer à Google que les anciennes URL des pages ont été déplacées. Il faut le faire à minima pour les pages les plus importantes du site.
Justine
Le 7 février 2024
Bonjour,
Je viens de terminer une refonte de site (qui avait été développé en HTML) via WordPress. Afin de garder la même URL (pas de referencement à garder), dois-je simplement supprimer les fichiers de l’ancien site qui se situent dans le www de filezilla et simplement déplacer le dossier WordPress dans www ? Et faut-il par la suite que je touche à quelque chose pour les urls des pages ? Merci beaucoup pour votre aide.
Maxime BJ
Le 8 février 2024
Oui en gros tu vas devoir supprimer l’ancien site pour y mettre les fichiers du nouveau. S’il y a des URLs à garder de l’ancien site, tu vas pouvoir configurer des redirections 301 pour dire à google que l’ancienne URL a une nouvelle équivalence et que le changement est permanent. Mais seulement si tu veux conserver ton référencement (ça peut être bien).
Claude
Le 30 décembre 2022
Bonjour! Je vous remercie de A à Z pour vos explications claires et concises. Ma question, est-ce que on peut migrer un site local sans avoir payé l’herbegement? Je vous demande de m’envoyé un lien youtube pour acceder vos tuto en video.merci
Maxime BJ
Le 30 décembre 2022
De rien. Il n’existe plus vraiment d’hébergement gratuits de nos jours. Il faudra donc forcément passer à la caisse ! OVH ou o2switch proposent cependant des offres assez abordables !
Je n’ai pas de chaine Youtube par contre, tous les cours sont ici au format texte.
Menikh
Le 16 janvier 2023
Un tuto clair, illustré et complet qui permet à un débutant d’utiliser un FTP, VisualStudioCode à PHPMyAdmin sans difficultés.
Le meilleur sur le sujet.
Je vous remercie.
Aurélie
Le 23 janvier 2023
Bonjour,
J’ai développer en prepod la refonte de mon site et je souhaiterai le basculer en ligne à la place de la version actuelle.
Sur mon serveur ovh j’ai donc 2 dossiers :
/www (qui correspond au site actuel en ligne) et /demo (qui correspond à la new version que je souhaite mettre en ligne)
Du coup si j’ai déjà tous les dossiers sur le même serveur, je n’ai pas besoin d’importer de fichier ? et de même pour la base de données ?
Dans l’admin ovh il faut faire quelle manip pour que le site pointe vers le dossier /demo ? et pour la base de données il y a besoin de faire un import aussi ?
merci pour votre aide
Maxime BJ
Le 23 janvier 2023
Ce que tu peux faire, c’est renommer www/ en ex-www et renommer demo/ en www/. Je pense que ça devrait marcher. Ainsi, pas besoin de tout transférer !
Il faudra juste faire le changement d’url de ton site demo qui lui va continuer d’essayer de pointer sur le sous-domaine. Il faudra donc changer les 2 url dans la table option, et après faire un coup de chercher / remplacer sur tout le site grâce au plugin Better Search and Replace. Ça devrait fonctionner !
Aurélie
Le 23 janvier 2023
Tu es trop fort ! 🙂
ça a fonctionné merciiiiii
MLP
Le 30 janvier 2023
Bonjour, j’ai essayé de suivre votre tuto pour mettre en ligne mon site par un hébergeur.
Après avoir fait toutes les étapes, quand j’entre l’URL du site, ça affiche ce message d’erreur.
“Fatal error: Uncaught Error: Call to undefined function wp() in /htdocs/wp-blog-header.php:16 Stack trace: #0 /htdocs/index.php(17): require() #1 {main} thrown in /htdocs/wp-blog-header.php on line 16”
Maxime BJ
Le 30 janvier 2023
Je pense qu’il manque des fichiers du coeur de WordPress. Il faudrait que tu réessaies d’importer tous les fichiers de WordPress sur ton FTP et ça devrait corriger le souci. Vérifie que ton logiciel FTP n’a pas eu d’erreurs de transferts pendant le processus.
Cyril
Le 28 février 2023
Bonjour,
J’ai suivi toutes les étapes de votre, mon site est bien en ligne mais je n’ai aucune des pages que j’avais créé ni les images alors que pourtant j’ai bien tous les plugins que j’avais installé. Est ce que je dois refaire toute mes pages ou y a t il une façons de récupérer ce que j’avais fait en local ?
j’ai utilisé Local, Filezilla et OVH
Merci énormément
Marino Deleurme
Le 28 août 2023
ok, meme question
Maxime BJ
Le 28 août 2023
Je te propose de retenter l’import de la BDD et vérifier que les remplacements d’URL ont bien été faits ! Dis-moi ensuite ce que ça donne.
Maxime BJ
Le 1 mars 2023
On dirait que c’est l’étape de l’import de la base de données qui n’a pas bien fonctionné. Il faudrait que tu réessaies d’exporter ta base locale, et que tu la réimportes en ligne (en pensant à changer à nouveau les URLs après). De ce que tu me décris, ton site voit toujours la base initiale, vide, avec laquelle tu as installé le site en ligne.
VILALCAMPA
Le 24 juin 2023
Bonjour,
j’ai travaillé mon site en local. Je viens d’acheter mon hébergement et nom de domaine sur o2switch et je souhaite donc le migrer. Il faut que je fasse ces étapes ? Mais on me dit que mon fichier dépasse la taille autorisée. Comment faire ? Je suis perdue !
Maxime BJ
Le 26 juin 2023
Oui c’est bien ces étapes. Normalement o2switch a une limite de taille de fichier très haute pour éviter les soucis justement, de mémoire 1024Mo. Quel est le poids de ton fichier ?
Stéphane
Le 25 octobre 2023
Merci pour ce cours et bravo !
Juste une petite question : pourquoi lorsque l’on migre de en ligne vers local il suffit juste de rappatrier le fichier wp-content (en installant un nouveau site wp) et que lorsque l’on migre de local vers en ligne il faut migrer tous les fichiers ? Ne peux-t-on pas migrer juste le fichier wp-content ?
Merci
Maxime BJ
Le 25 octobre 2023
Je pars du principe que l’hébergement en ligne est vide, c’est pour ça. Mais tu pourrais très bien installer un site vide via cPanel par exemple et le remplacer comme pour le transfert en local. Via LocalWP, tu es obligé de créer un site vide pour y accéder. D’où la différence de procédure sur mon cours !
Stéphane
Le 25 octobre 2023
Merci pour votre réactivité. Et donc pour bien comprendre, il y a dans les 2 sens de migration uniquement le fichier wp-content à migrer si un site vide est en place (outre les parametrages vus dans le cours).
Maxime BJ
Le 25 octobre 2023
c’est bien ça, ce dossier + la Base de données.
CISSOKHO
Le 10 décembre 2023
Je n’ai pas encore testé, mais c’est trop cool comme explication vraiment merci
romain
Le 17 décembre 2023
Bonjour, je vais bientôt me lancer dans la migration d’un site local vers mon site en ligne et donc l’écraser mais question bête en me servant du plugin all in one migration tout sera écrasé comme les plugins de mon site déjà en ligne ? J’ai déjà un site en ligne qui fonctionne très bien, cette migration est pour un changement de thème sur lequel j’ai travaillé en local mais qui a également ses propres plugins.
Maxime BJ
Le 18 décembre 2023
La règle d’or c’est de ne jamais écraser un site en ligne. C’est lui la source de vérité. Quand tu vas mettre en ligne ton nouveau thème, il faudra importer les fichiers et refaire manuellement les différents réglages que tu aurais pu faire. Ta version locale du site est juste une “copie” (pas forcément conforme en terme de données) pour travailler le thème. Il n’existe hélas pas de solution miracle pour l’import partiel et la synchro des données parfaites entre 2 instances d’un site à ce jour.
romain
Le 19 décembre 2023
Merci pour ta réponse. J’ai un peu de mal à comprendre “importer les fichiers et refaire manuellement les différents réglages”. Je vais suivre le tuto du plugin All in one migration, quand je vais le lancer pour importer le nouveau site il me suffira de choisir le nouveau thème ? Désolé pour ces questions qui peuvent paraître futiles mais c’est la 1ère fois pour moi.
Maxime BJ
Le 19 décembre 2023
En fait, lors d’une refonte partielle, tu ne vas pas remplacer ton site en ligne. Tu as travaillé sur ton nouveau thème, donc tu as dû crée ton nouveau thème en HTML/CSS/PHP. Ce sont ces fichiers uniquement qu’il faudra envoyer sur le site en ligne. De là, tu pourras aller dans Apparence > Thèmes et activer ton nouveau thème. Par contre, si tu as utilisé un constructeur de pages, où les données sont enregistrées en base, la méthode sera différente mais je n’aborde pas cette façon de faire sur ce site et je ne saurais pas quoi te conseiller hélas.
romain
Le 19 décembre 2023
Effectivement, mon amie a utilisé elementor pour la refonte du thème mais j’ai également ajouté des produits supplémentaires en local qui ne sont pas sur mon site en ligne. Est-ce que le plus simple ne serait donc pas de faire une sauvegarde du site et d’uploader entièrement le nouveau site sur l’ancien avec wp migration sachant qu’il y a un backup possible si problème ?
Maxime BJ
Le 28 décembre 2023
À ce niveau là il n’y a que toi qui puisse savoir comment procéder. Mais normalement la règle absolue est que le site en ligne reste à tout moment la source de vérité.
Nao
Le 12 avril 2024
Bonjour,
Tout d’abord merci pour ce tutoriel qui m’a été très utile. J’aurais besoin d’un peu d’aide.
Je travaillais un site depuis Local et je voulais transférer mon travail sur un wordpress déjà hébergé. J’ai utilisé le plugin All-in-one WP Migration et j’ai réussi à exporter puis importer les données de l’ancien wordpress sur le nouveau mais maintenant je n’arrive plus à me connecter surla page admin du wordpress. J’ai un message indiquant que mon identifiant est inconnu… Est-ce que quelqu’un pourrait m’aider à résoudre ce problème ?
Merci
Maxime BJ
Le 12 avril 2024
Maintenant que tu as importé ton site, il faut utiliser les identifiants du site importé, pas ceux de l’ancien site. c’est probablement là qu’est ton souci !