WordPress est utilisé par plus de 43% des sites dans le monde. C’est la solution la plus utilisée et la référence en terme de CMS. C’est également la solution préférée des débutants. Mais aujourd’hui, il existe pleins de façons de faire des sites avec WordPress, si bien qu’il n’est pas toujours facile de savoir pour quelle approche opter.
Comment faire un site internet avec WordPress ? C’est la question que vous êtes nombreux à vous poser, et à juste titre car les solutions sont nombreuses et il n’est pas toujours évident de s’y retrouver, surtout pour un débutant.
Ce guide va justement vous permettre de découvrir les principales façons de faire un site avec WordPress, et laquelle choisir en fonction du temps que vous avez, des compétences à acquérir et de votre typologie de projets.
Le saviez-vous ?
Ce guide, comme tous les autres articles et cours de ce site, ne possède aucun lien d’affiliation.
Sommaire du cours
- Comment aborder ce guide ?
- Comment on faisait des sites WordPress, avant ?
- #1 • Un Page builder + thème 100% gratuit
- #2 • Les Theme Builder : L’approche « no-code »
- #3 • Développement de thème WordPress sur mesure en PHP
- #4 • L’approche hybride Elementor + Dev ou « low-code »
- #5 • L’approche 100% native avec Gutenberg et le FSE
- #6 • WordPress en headless
- Quelle est LA bonne solution pour faire des sites WordPress ?
Comment aborder ce guide ?
Que vous soyez un freelance, une agence, une start-up ou bien un simple particulier, vous devriez pouvoir définir à l’aide de ce guide l’approche qui vous conviendra le mieux.
On va toutes les aborder : de la plus simple en apparence à la plus complexe, et on verra ensuite pour qui chacune d’entre-elle est la plus adaptée.
Pour chaque approche, je listerai les avantages et les inconvénients que j’ai pu constater et le public généralement visé.
Donc même si je recommande une approche, cela ne veut pas dire pour autant que vous devez absolument la suivre ! Adaptez toujours en fonction de vos contraintes.
Le saviez-vous ?
Ce guide fait suite à ma conférence au WordCamp Genève d’avril 2022. Les slides sont disponibles ici.
Allez c’est parti, mais avant de commencer, faisons une petite aparté historique !
Comment on faisait des sites WordPress, avant ?
Faisons d’abord un bon dans le temps jusqu’à 2015. A cette époque, il n’y avait pas 50 manières de procéder : soit on faisait un site sur mesure à base de HTML, CSS et PHP, soit on utilisait des thèmes premium.
Et la plateforme de référence pour cela, c’était (et c’est toujours) ThemeForest.
On y trouve des dizaines de milliers de thèmes payants, qui coûtent environ $50. Ils sont classés par catégories : corporate (entreprise), non-profit (associations), creative, blog/magazine, wedding (mariage), real-estate (immobilier)…

Le principal problème, c’est que chaque thème a besoin de configuration, et l’approche peut être complètement différente de l’un à l’autre. Il faut donc passer du temps à lire la documentation pour le configurer correctement.
Le second problème, c’est qu’en général le thème est limité en terme de personnalisation : on peut changer quelques couleurs, mais pas faire de gros changements dans la disposition des contenus. Et ça c’est souvent un frein majeur pour répondre aux besoins spécifiques de vos clients.
Avantages
- Design poussés
Des design préconçus et prêts à l’emploi, réalisés par des designers. - Abordable
Le coût d’environ $50 par thème.
Inconvénients
- Personnalisation très limitée
Il ne faut pas vouloir revoir toute la mise en page. - Configuration difficile
À cause d’un manque de standards, chaque thème propose sa propre approche - Support et mises à jour aléatoire, surtout si le produit est peu vendu
Vous l’aurez compris, ce n’est plus trop la solution à utiliser aujourd’hui même si, dans certains rares cas, ça peut être une solution. Mais je vous recommande vivement de n’utiliser cette technique qu’à titre exceptionnel.
Passons maintenant aux 6 méthodes pour faire un site avec WordPress :
#1 • Un Page builder + thème 100% gratuit
🙋♀️ Adapté pour : les particuliers et les freelances.
La toute première solution, est la plus accessible car c’est à la fois la plus facile à apprendre, mais aussi la moins onéreuse puisqu’elle consiste en l’utilisation de solutions uniquement gratuites.
Il y beaucoup d’outils que l’on peut ajouter à WordPress pour cela, comme par exemple le constructeur de pages Elementor ainsi que le thème Astra. Le premier permettra la réalisation de mises en pages sur mesures de nos contenus, et le second permettra de personnaliser l’en-tête, le pied de page et une charte graphique sur tout le site.

Elementor est le constructeur de pages le plus populaire, avec plus de 10 millions d’installations actives ! Quant à Astra, c’est le thème gratuit qui s’articule le mieux avec le constructeur. Il est simple à prendre en main et son outil de mise en page de l’en-tête et du pied de page est plutôt bien conçu.
C’est cette solution que l’on a choisi de montrer dans notre formation WordPress WPChef, qui se déroule en e-learning sur 10 semaines. Car oui, c’est peut-être la solution la plus simple, mais la réalité est qu’apprendre à faire un site professionnel ne s’apprend pas en 2h sur Youtube.
Mais ce n’est pas la seule approche possible ! Vous pourriez très bien utiliser le thème Kadence ainsi que l’extensions Kadence blocks.

Kadence utilise l’éditeur natif de WordPress (Gutenberg) mais ajoute de nombreux blocs proposant de nombreuses options de personnalisation.
Cela dit, ces outils gratuits peuvent très vite montrer leurs limites : il va manquer en général certains paramètres qui nous empêcherons de pousser les finitions. Par exemple, sur Elementor Free, vous ne pourrez pas modifier l’apparence de la page blog, ou les pages produits sur un site e-commerce.
De plus, votre client devra passer par le constructeur de pages pour modifier les contenus. Face à une interface si complexe, il pourrait très facilement casser la structure de la page par inadvertance.
Avantages
- Gratuit
Il n’y pas besoin de payer de licence. - Rapide
C’est la méthode la plus rapide pour créer un site complet. - Facile à maitriser
Grâce à son approche « no-code », c’est une approche appréciée des débutants et de ceux qui ne veulent pas développer.
Inconvénients
- Options limitées
en terme de design et personnalisation : on ne peut pas tout faire. - Le client a accès au constructeur
et peut facilement tout casser, ou se perdre dans les nombreux réglages. - Limité aux contenus
On peut créer des mises en page seulement sur les pages et les articles.
#2 • Les Theme Builder : L’approche « no-code »
🙋♀️ Adapté pour : les freelances et les agences.
En version payante, les constructeurs de pages deviennent des constructeurs de thèmes, ou theme builder en anglais.
La différence c’est que cette fois, l’outil permet de faire le design complet du site, et pas seulement du contenu. L’éditeur permet donc de gérer :
- La charte graphique : couleurs, polices, styles
- L’en-tête et le pied de page
- Toutes les pages du site : articles, pages, archives du blog, boutique, produits…
C’est le cas d’Elementor Pro, mais également de Divi, qui est un thème/constructeur uniquement premium, qui ne propose donc pas de version gratuite.

L’avantage, c’est qu’on n’a besoin plus que d’un seul outil pour designer son site. Fini donc le mix thème + constructeur. Tout est centralisé au sein de la même interface. C’est plus propre, et plus simple.
Par contre, il faudra passer à la caisse ! Bien entendu, ne vous attendez pas à trouver ces fonctionnalités gratuitement !
Elementor propose une licence seule à partir de $49 par an, et $199 pour 25 sites. Divi a une licence illimitée à $89 par an, et une licence à vie à $249. Ce sont des tarifs très abordables pour les freelances et les agences, qui pourront refacturer le coût de licence plein pot à leur client (après tout, on est là pour faire du bénéfice non ?).
Le fait que le client garde l’accès complet au constructeur reste un problème : les constructeurs sont des outils puissants mais complexes, et il est facile de tout casser. Mais grâce à l’éditeur de rôles, il est possible de limiter les droits à l’édition des contenus seulement. De cette manière, votre client ne pourra pas modifier la structure.
Si vous voulez vous former à Elementor, Alex de WPMarmite vous propose une formation approfondie :
Vous pouvez également commencer par le guide Gratuit Elementor WP Marmite !
Avantages
- Un seul outil
Pour gérer l’en-tête, le pied de page, les contenus du site ainsi que la charte graphique. - Personnalisable de A à Z
Tous les contenus sont personnalisables ! Cela inclut les pages du blog, les articles, ainsi que toutes les pages e-commerce. - Facile à maitriser
On reste dans l’approche l’approche « no-code ». Et avec un seul outil, c’est encore plus simple. Mais il y a aussi beaucoup plus d’options.
Inconvénients
- Payant
C’est un petit budget qu’il faut renouveler chaque année. Mais possibilité d’acheter des licences groupées (ou à vie dans le cas de Divi). - Le client a accès au constructeur
et peut facilement tout casser, ou se perdre dans les nombreux réglages. Mais avec l’éditeur de rôle, on peut limiter les dégâts.
#3 • Développement de thème WordPress sur mesure en PHP
🙋♀️ Adapté pour : les freelances et les agences.
C’est la toute première façon de faire des sites qui a vu le jour, et elle est toujours d’actualité aujourd’hui. Elle consiste à créer ses propres thèmes et extensions sur mesure, en codant à l’aide de HTML, CSS, PHP et un peu de JS.

Contrairement à ce que l’on pense, ce n’est pas si difficile que ça, si on a déjà quelques bases en développement web. En effet, WordPress fournit tout un tas de fonctions pour nous aider à créer nos templates.
Par exemple, pour afficher le contenu dans une page, il suffit d’utiliser la fonction WordPress the_content().
Pas besoin d’être un développeur chevronné donc. Il faut un peu de temps, et de la motivation. D’ailleurs, si le sujet vous intéresse, je vous propose une formation complète et gratuite sur ce site :
Toutefois, WordPress peut vite montrer ses limites, mais grâce à la très fameuse extension ACF, les développeurs de thèmes ont pu facilement ajouter des champs à leurs contenus, et s’ouvrir de nouveaux horizons pour répondre aux besoins des clients.
Aujourd’hui, c’est devenu la référence des développeurs pour créer des sites sur mesure. Et bien entendu, je propose une formation gratuite pour vous familiariser avec ACF :
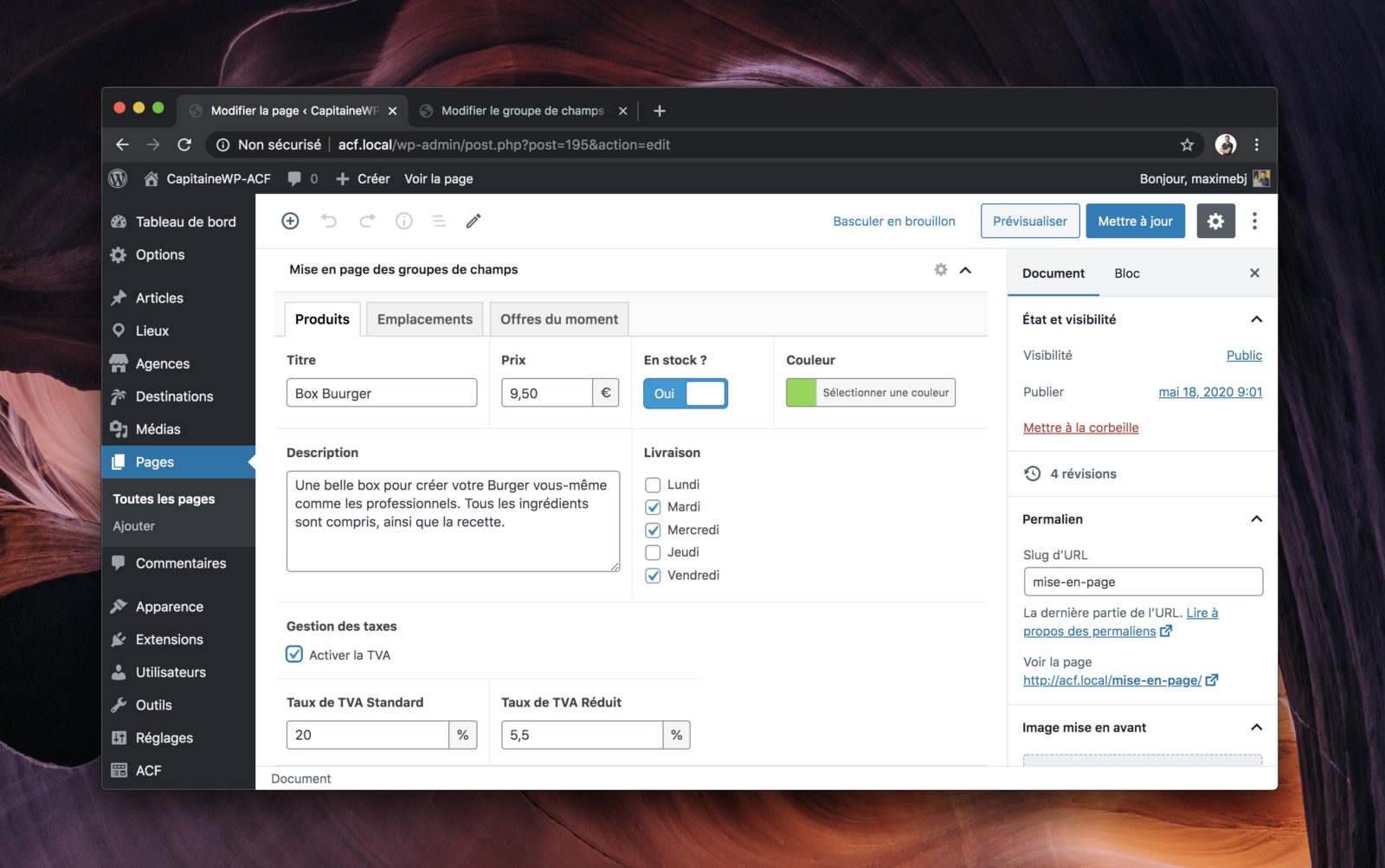
L’avantage avec ACF, c’est que vous pouvez proposer des champs additionnels à votre client et ainsi limiter le champ d’action qu’il va avoir sur le site : il ne pourra pas tout casser comme avec les constructeurs, mais en contrepartie, l’interface sera beaucoup moins visuelle :

Bien sûr, coder son thème sur mesure prendra bien souvent plus de temps ! C’est donc une technique à réserver à des projets qui ont un certain budget.
Et puis, parfois, il n’est pas nécessaire de réinventer la roue. Alors autant utiliser cette technique seulement si le projet a des besoins techniques spécifiques, qui ne peuvent pas être résolus facilement à l’aide d’extensions.
Avantages
- Pas de limite
Vous pouvez virtuellement tout faire, mais il faudra le faire à la main. - Plus ergonomique pour le client
On va pouvoir volontairement limiter les zones d’intervention du client : il ne pourra pas tout modifier, ce qui limite la casse. - Pas si difficile à apprendre
Pas besoin d’être un développeur chevronné pour faire son thème. Mais il y a tout de même quelques prérequis techniques.
Inconvénients
- Prérequis techniques
Il faut tout de même connaître les langages web de base : HTML, CSS, JS, PHP. - Plus long
Il faut créer tous les modèles de pages et faire leur intégration : il y a tout à faire. Il faudra donc que le budget suive. - Ergonomie variable
Avec ACF on peut rajouter des champs pour répondre à des besoins précis, mais ce n’est pas très visuel.
#4 • L’approche hybride Elementor + Dev ou « low-code »
🙋♀️ Adapté pour : les freelances et les agences.
Cette approche fusionne l’approche #2 : Constructeur de thèmes avec la #3 Développement sur mesure.
Le but est de limiter le développement sur mesure seulement aux besoins spécifiques du cahier des charges : on fait tout ce que l’on peut faire sans coder avec Elementor, et on ajoute un peu de code là où le besoin devient spécifique.
Par exemple, Elementor propose de créer très facilement créer un widget (bloc) personnalisé dans sa documentation dédiée aux développeurs :
Ce widget apparaitra ensuite dans la liste des blocs d’Elementor, et vous pourrez l’utiliser comme bon vous semble sur votre site. Vous pourrez même ajouter des réglages et des options dans la barre latérale.

J’ai pu mettre en application cette approche pour le site d’un ami : le site est réalisé avec Divi, mais j’ai ajouté des codes courts (shortcodes) me permettant d’ajouter du code sur mesure juste à certains endroits stratégiques de la page d’accueil.
Le site présente un food truck. Le client avait simplement besoin d’indiquer, chaque semaine, les emplacements pour chaque jour, ainsi que les burgers disponibles. Il n’avait donc pas besoin (ni envie) d’aller modifier la page via l’éditeur de Divi. J’ai donc pu créer une petite interface grâce à ACF pour simplifier la saisie !
C’est une des approches qui présente le plus d’avantages puisqu’elle permet de lever les limitations des constructeurs de pages, ne demande pas beaucoup de code et les projets peuvent être bouclés plus rapidement.
Avantages
- Un vrai compromis !
Le meilleure des deux mondes : la rapidité des constructeurs de page, et la flexibilité du développement sur mesure. - Idéal pour petits budgets
Parfois, les projets web n’ont pas un budget illimité, et 90% du besoin peut-être répondu avec les constructeurs. - Il est possible de simplifier l’UX
On peut créer des interfaces simplifiées pour le client afin qu’il n’ait pas à aller dans le constructeur.
Inconvénients
- Il y a des limites
Sur un projet dont les besoins sont trop complexes, l’approche pourrait ne pas suffire.
#5 • L’approche 100% native avec Gutenberg et le FSE
🙋♀️ Adapté pour : les agences et les start-ups.
Qu’on l’aime ou pas, l’éditeur natif, alias Gutenberg, a fait de nombreux progrès depuis son lancement en 2018. Tout d’abord conçu comme un éditeur de contenu (idéal pour les articles du blog), c’est devenu peu à peu un éditeur complet pour le site.
Cet éditeur est codé en Javacript notamment avec React, et il a été conçu pour être extensible, c’est-à-dire que les développeurs peuvent créer leurs propres blocs sur mesure (il suffit de voir dans mes cours, il y en a quelques uns !).
C’est vraiment une belle opportunité, qu’ont déjà saisi certaines agences web comme Fantassin à Lyon. Mais pour en arriver là, il faut d’abord se former à React et à la création de blocs.
Les développeurs historiques qui avaient l’habitude du PHP n’ont pas forcément apprécié le changement soudain de technologique. Mais il faut vivre avec son temps : après tout, c’est le premier changement majeur en 18 ans de WordPress.
Si vous voulez apprendre à créer vos propres blocs, je propose une formation gratuite sur ce site :
Parmi les avantages, on retrouve le fait qu’on reste sur des technologies natives. Pas besoin donc d’extension. Le plus gros avantage, c’est que l’agence va pouvoir créer tout un set de blocs pour le client, avec des options volontairement limitées.
Vous allez pouvoir définir un set de polices, de couleurs, des styles globaux afin de composer votre charte. Ensuite, vos blocs hériteront de ces réglages.
Votre client, lui, pourra agencer ses blocs/sections comme il l’entend, et vous ne lui proposerez uniquement des options qui font sens. Il ne pourra pas mettre du rouge si votre charte est bleue et orange par exemple.
La refonte du site de WP Rocket l’illustre bien : le bloc d’appel à l’action ne propose qu’un seul réglage de style, dans lequel on choisit simplement si on veut un fond bleu ou un fond orange.

Vous proposez donc un éditeur qui affiche le véritable rendu en temps réel, vous proposez une série de blocs et de sections à votre client, et un set d’options limitées qui respectent la charte en toute circonstance !
En fait, on est carrément dans l’approche design system, et ça, c’est vraiment le top du top en matière de conception de marque.
Si vous désirez en savoir plus sur la refonte du site WP Rocket avec Gutenberg, vous trouverez un article très détaillé sur leur blog :
Alors bien sûr, ça va demander un peu de temps en formation et en R&D pour poser les bases de votre thème « Tout Gutenberg ». Mais tout ce que vous aurez conçu pourra être réutilisé facilement sur d’autres projets, grâce à l’approche composant.
Vous serez donc exponentiellement plus rapide d’un projet à un autre ! Après tout, une fois que vous aurez créé la plupart des dispositions du web (et il n’y en a pas 50), et les blocs les plus récurrents, vous pourrez très simplement piocher dans votre bibliothèque.
La seconde phase du projet Gutenberg est le Full Site Editing, ou FSE pour les intimes. Il permet de créer son site de A à Z avec l’approche des blocs de l’éditeur : tout devient un bloc. Adieu les widgets, donc !
Il a longtemps été critiqué, boudé, renié. À juste titre : c’est un travail de longue haleine et les premières versions étaient très compliquées à utiliser. Mais la communauté commence à avoir un nouveau regard à son sujet. On peut dire que depuis WordPress 6.x (2023). Il est très fiable et permet de répondre à tous les besoins.
Du coup, pour les agences, cette technologie est du pain béni. Les process sont plus propres, plus pérennes, et l’éditeur permet de créer un site administrable par le client sans les soucis induits par les constructeurs de pages classiques (notamment le fait de proposer 200 options par bloc).
Le but de cet éditeur est de respecter l’approche Design System, qui permet de fluidifier le travail entre designers et développeurs.
C’est le futur de WordPress. Je vous recommande l’explorer absolument si vous êtes une agence !
Avantages
- Du vrai WYSIWYG !
Un véritable aperçu temps réel de vos pages et contenus, contrairement à l’approche du développement sur mesure. - Composants réutilisables
Tous les composants créés (comme les blocs) sont faciles à réutiliser sur un prochain projet client. - Ergonomie pour le client
Des choix volontairement limités, une ergonomie simplifiée via l’éditeur. Il ne risque pas de tout casser.
Inconvénients
- Réapprendre à faire des thèmes
Si vous aviez l’habitude de faire des thèmes WordPress avec l’approche classique (la #3), il va falloir tout réapprendre. - Un écosystème qui bouge pas mal
Même si l’éditeur devient mature, il y a encore pas mal de choses qui évoluent, et les documentations sont très en retard. Du coup, il faudra un minimum de veille.
#6 • WordPress en headless
🙋♀️ Adapté pour : les agences et les start-ups.
Et enfin, l’approche la plus moderne et la plus futuriste est aussi celle qui demande le plus de compétences techniques ! Elle est donc réservée aux développeurs aguerris. On appliquera cette méthode sur les gros projets d’agences, ou dans les start-ups.
Grâce à l’API Rest de WordPress, parue en 2015, WordPress s’est ouvert aux autres langages : il est possible de communiquer avec le coeur et récupérer les informations du site à partir d’une application iOS, d’un framework Javascript, ou toute autre technologie !
API REST
Définition
Du coup, on n’est plus limité au HTML et PHP pour créer des interfaces basées sur WordPress, ce qui l’ouvre à tous. C’est ce qu’on appelle du headless.
Par exemple, vous pourriez utiliser GatsbyJS ou NextJS pour créer une application JS qui récupère vos contenus. Comme il n’y a plus de chargement de pages (générées par le serveur via PHP), le chargement des contenus est hyper rapide !
Essayez le site Essential Dev Skills par exemple, vous verrez la différence !
Mais est-ce nécessaire ? Eh bien, pas forcément ! Pour de très gros projets de start-ups par exemple, qui veulent un site ultra rapide, ou qui ont besoin d’applications mobiles, ça fait sens. Mais pour un besoin de site web traditionnel, c’est peut-être sortir l’artillerie lourde.
Avantages
- Choix du langage
On n’est plus limité à du PHP : n’importe quel langage de programmation pourra créer les modèles. - Rapidité inégalée
Comme il n’y a pas de rechargement de page, les informations s’affichent à la vitesse de l’éclair. - Multi-plateforme
Une application mobile iOS, Android ou tout autre appareil sera capable d’afficher les informations du site grâce à l’API REST.
Inconvénients
- Prérequis techniques poussés
Il faut connaître les API Rest, React ainsi que les technologies serveur comme Node. Il faudra également un hébergement adapté. - Plus long
Comme on se passe de ce que propose WordPress en terme de templating, il y a pas mal de travail à faire. - Utile ?
C’est un beau luxe à avoir, mais est-ce nécessaire pour la plupart des projets ? Pas sûr !
Quelle est LA bonne solution pour faire des sites WordPress ?
En fait, la vraie question, c’est plutôt de savoir quelle est la solution qui vous conviendra le mieux !
Et cela pourra varier en fonction du temps que vous avez à disposition pour apprendre et monter en compétences, de votre envie (ou non) de coder, et du type de projet client que vous abordez en général (intimement lié au budget).
Afin de bien vous positionner par rapport à tous ces critères, j’ai classé les différentes méthodes dans un tableau :
| Approche | Projet | Apprentissage | Code | Public conseillé |
|---|---|---|---|---|
| 1. Page builder + thème | 💰 | 🕐 | ❌ | Particuliers / freelances |
| 2. Theme builder | 💰💰 | 🕐 🕐 | ❌ | Freelances / Agences |
| 3. Dev sur mesure | 💰💰💰 | 🕐 🕐 🕐 | 💻 💻 | Freelances / Agences |
| 4. Approche hybride | 💰💰 | 🕐 🕐 | 💻 | Freelances / Agences |
| 5. 100% Gutenberg + FSE | 💰💰💰 | 🕐 🕐 🕐 | 💻 💻 | Agences / start-ups |
| 6. Headless | 💰💰💰💰 | 🕐 🕐 🕐 | 💻 💻 | Agences / start-ups |
Voici comment l’interpréter :
- Si vous voulez faire au plus simple, seulement avec des solutions gratuites, optez pour la solution Page Builder + thème.
- Si vous voulez aller plus loin mais sans coder et vendre des sites de qualité professionnelle, optez pour le Theme builder.
- Si vous voulez répondre à des projets plus importants, qui ont des besoins spécifiques, optez pour du développement sur mesure.
- Si le projet n’a pas un budget énorme, mais quelques petits besoins spécifiques, choisissez l’approche hybride.
- Si vous voulez proposer la meilleure expérience utilisateur possible à vos clients, et être à jour sur les technologies, choisissez l’approche 100% Gutenberg.
- Et enfin, si vous voulez être en avance sur votre temps, et que le besoin le plus important est la rapidité, orientez-vous vers le headless !
Mais attention, ne créons pas de mythes pour autant. Il ne faut pas non plus se faire de mauvaises interprétations à partir de ce tableau :
- On pourrait très bien proposer un headless moins cher qu’un Elementor.
- On peut très bien faire des sites de qualité avec Elementor.
- Une grosse agence peut utiliser Elementor sans y laisser son honneur.
- Qu’importe votre choix, votre prix doit dépendre de votre sentiment de légitimité par rapport à votre livrable et à la qualité de votre produit.
Aucune approche n’est bonne ni mauvaise, et aucune n’est parfaite. Il faut toujours prendre en compte vos critères et vos contraintes, car ils pourront influencer sur votre choix.
Restez ouvert à toutes les solutions et sachez vous adapter en fonction des besoins !
J’espère qu’à l’issue de ce guide, vous y voyez plus clair afin de décider au mieux de la manière d’aborder la création de sites avec WordPress !
Vous comprenez désormais pourquoi c’est le CMS le plus utilisé dans le monde : il attire autant les débutants que les développeurs, les particuliers que les agences, car il propose des approches adaptées à tous les projets et à tous les publics !
N’hésitez pas à me dire en commentaire quelle est votre approche préférée, et pourquoi vous l’avez choisie ! Après tout, je ne détiens pas la vérité. Et si vous n’avez pas encore choisi, n’hésitez pas à me poser vos questions.
Félicitations si vous avez tout lu jusqu’ici, c’était un gros article ! Je vous souhaite de trouver la meilleure solution, et d’y prendre du plaisir !
Matt
Le 17 février 2023
Wooow merci infiniment pour cet article super complet. Et je découvre juste le site et je suis super impressionné par la clarté ! (et la rapidité de chargement )
Je me situe dans la catégorie : Theme builder (elementor pro) et je me demandais justement comment je pouvais évoluer. L’approche Hybride me parle bien !!
Est-ce que tu aurais des conseils pour quelqu’un qui voudrait justement utiliser un theme builder mais aussi aller voir sous le capot ce qui peut être bidouillé ? 🙂
Maxime BJ
Le 19 février 2023
Merci beaucoup !
Tout d’abord, tu peux suivre la documentation officielle Elementor sur comment créer une extension pour déclarer de nouveaux blocs/widgets : https://developers.elementor.com/docs/widgets/
Il suffit quasiment de copier/coller leur code pour avoir la base.
Ensuite, tu peux suivre la formation développeur de thème sur ce site pour avoir les bases dans le développement avec WordPress.
Les cours qui seront probablement les plus importants seront : la WP Query https://capitainewp.io/formations/developper-theme-wordpress/wp-query/
et les Hooks : https://capitainewp.io/formations/developper-theme-wordpress/hooks-functions/ ainsi que https://capitainewp.io/formations/developper-theme-wordpress/hook-save-post-temps-lecture/