Parfois, nos pages contiennent tellement de champs que le rendu visuel n’est pas très sexy. Heureusement, ACF dispose d’outils qui vont nous permettre d’améliorer la mise en page et l’expérience utilisateur en configurant la disposition des champs.
Sommaire du cours
À force d’ajouter des champs dans tous les sens, les pages peuvent devenir visuellement très lourdes. Heureusement, ACF ne manque pas d’options pour nous aider à améliorer la mise en page et rendre ça plus propre. On pourrait transformer ce fourre-tout :

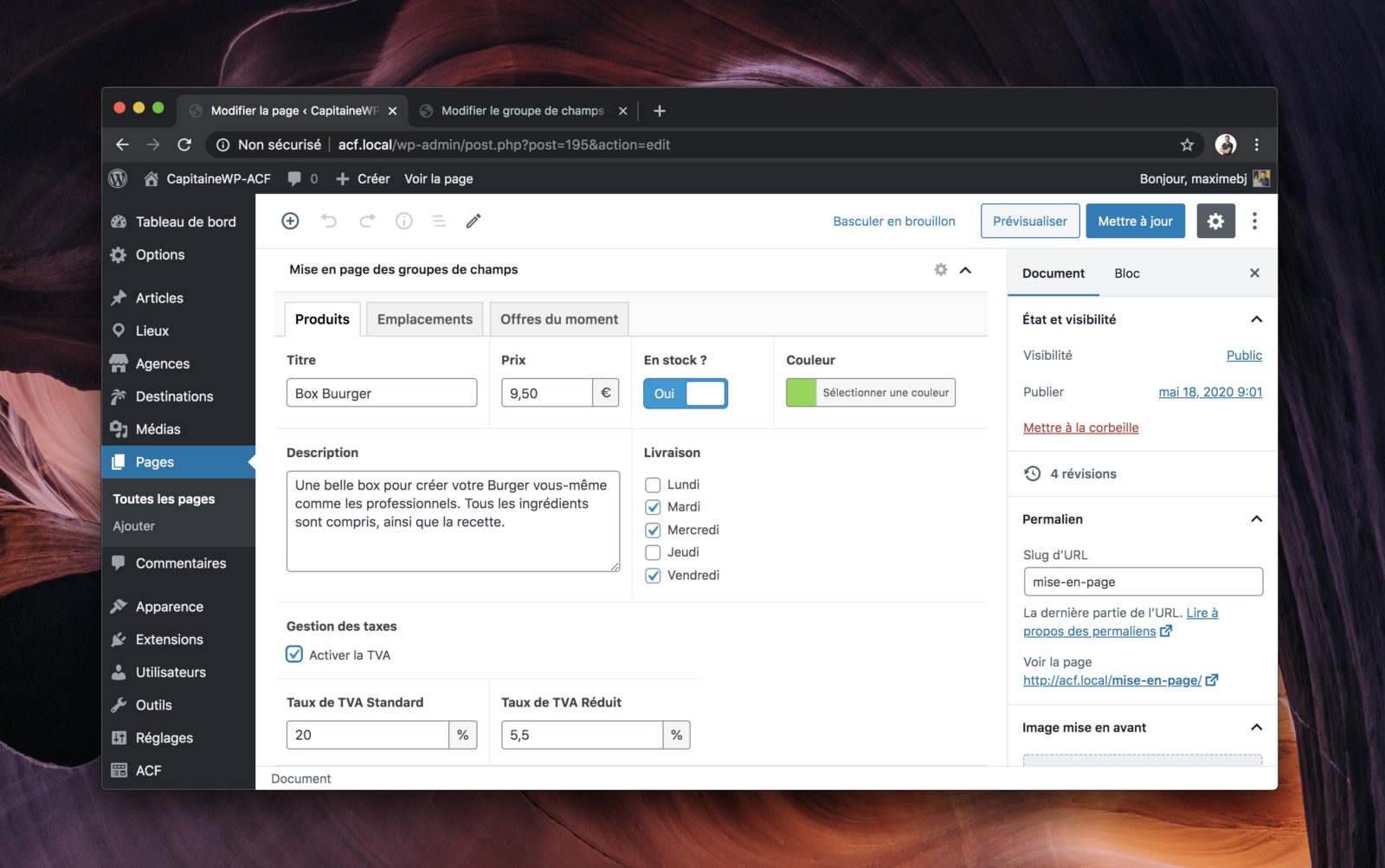
En un groupe de champs bien mieux organisé :

Et pour cela on va avoir pleins d’outils à notre disposition : les colonnes, les onglets, la logique conditionnelle, le type d’affichage des champs…
Voyons sans plus attendre comment tirer parti de ces outils.
Les colonnes
Les colonnes sont très pratiques puisqu’elles vont nous permettre d’afficher plusieurs champs sur la même ligne. Jusque là, on ne pouvait en mettre qu’un seul par ligne, ce qui saturait rapidement l’interface lorsqu’on en avait beaucoup.
Dans les réglages de chaque champ, tout à la fin, vous pouvez définir une largeur en pourcentage :

Le but du jeu va être d’arriver à une somme de 100% pour chaque ligne. Lorsqu’il n’y a plus suffisamment de place, le prochain champ passe sur la ligne suivante.

Dans cet exemple j’ai :
- Un champ Titre, de 30% ;
- Un champ Prix, de 20% ;
- Un champ Stock, de 20% ;
- Un champ Couleur, de 30% ;
- Un champ Description, de 50% ;
- Un champ Livraison, de 50% également.
J’ai mis des tailles plus petites pour le prix et le bouton on/off car ils nécessitent moins de place. 30 + 20 + 20 + 30 font bien 100%, du coup la description et la livraison passent à la ligne et font 50% chacun.
J’ai regroupé ces deux champs car ils occupent tous deux de la place en hauteur. Il n’est d’ailleurs pas possible de contraindre la hauteur des champs (ou alors avec un peu de CSS).
J’aurais pu également opter pour des tiers, du coup j’aurais mis 33% pour 2 champs et 34% pour le dernier. On ne voit pas la différence de taille à l’oeil nu, mais si j’avais mis 3 fois 33%, on aurait vu un léger décalage à la fin de la ligne.
La logique conditionnelle
Un autre moyen de gagner de la place, c’est d’utiliser la logique conditionnelle d’ACF. Elle consiste à afficher certains champs seulement si une condition particulière est remplie, comme par exemple une case cochée.
Par exemple, on voudrait afficher les 2 champs Taux de TVA seulement si la case « Activer la TVA » est cochée.

Pour cela, il faut aller activer la logique conditionnelle dans les 2 champs concernés. Au niveau de leurs options, un bouton « Logique conditionnelle » vous permet d’accéder à de nouveaux réglages :

Le but est d’indiquer quand doit apparaitre ce champ à l’écran. Ici j’indique que c’est lorsque le champ « Gestion des taxes », mon champ vrai/faux, est coché.
Cette logique conditionnelle fonctionne avec tous les champs, mais elle est particulièrement adaptée aux réponses fermées comme les cases à cocher, les boutons radio, le champ vrai/faux, ou encore les listes déroulantes.
Si vous avez besoin de conditions plus complexes, vous pouvez en cumuler avec le bouton et, ou définir d’autres cas avec ou. C’est cependant très rare de devoir en arriver à un tel niveau de complexité.
Le champ groupe
Par contre, lorsque vous avez beaucoup de champs, c’est très frustrant de devoir appliquer la logique conditionnelle sur chacun d’entre-eux. Mais heureusement, vous allez pouvoir éviter cela grâce au champ Groupe.
Ce dernier permet de regrouper plusieurs champs, et d’appliquer la logique conditionnelle une seule fois. Le groupe est d’ailleurs pratique pour d’autres choses, comme déplacer tous les champs d’un coup.
Les champs de disposition
Parfois vous allez avoir tellement de champs que ce sera vite la foire, alors pour arranger ça ACF nous propose des champs de dispositions. Ce ne sont pas réellement des champs du coup, mais ils vont nous permettre de faire du rangement dans l’interface.
Le champ onglet
Mon préféré est le champ Onglet qui permet, comme son nom l’indique, d’ajouter des onglets dans notre interface :

De cette manière, vous allez pouvoir regrouper vos champs et ils n’apparaitront pas tous en même temps. Pour obtenir ce résultat, il faut ajouter le champ onglet autant de fois qu’il y aura d’onglets, et ce juste avant les champs concernés :

Le titre du champ sera l’intitulé qui apparait dans l’onglet. Au niveau de l’interface des champs, vous voyez une démarcation se créer.
Au niveau des réglages, plusieurs choses sont possibles. Si vous avez beaucoup d’onglets, vous pouvez les afficher verticalement en choisissant l’option d’emplacement « Aligner à gauche ».

Cette approche ressemble beaucoup à l’interface de WooCommerce, surtout avec mon exemple de produits. Mais du coup ça montre que vous pourriez refaire une telle interface avec des champs ACF, et donc aller très loin !
Vous pourriez également créer plusieurs systèmes d’onglets dans votre page (même si je déconseille, pour des raisons de simplicité).
Pour cela il faut cocher l’option « Point de terminaison » dans le dernier onglet, pour indiquer à ACF qu’il est le dernier de la série. Le prochain champ onglet entamera alors une nouvelle série.
Le champ accordéon
Les accordéons suivent exactement le même principe que les onglets, seul le rendu change :

La seule différence est que pour l’accordéon, on peut ouvrir et fermer tous les panneaux. Dans les options on peut choisir si un panneau est ouvert au chargement de la page, et s’il est possible d’ouvrir plusieurs panneaux en même temps. Sinon, lorsqu’on ouvre un panneau, les autres se referment.
En terme d’interface utilisateur, je trouve tout de même les onglets plus pratiques.
Le champ Message
Le champ message permet simplement d’afficher un texte. Contrairement aux descriptions des champs, il n’est pas rattaché à un champ en particulier et peut être placé où bon vous semble dans votre groupe :

C’est très utile pour donner des indications à vos rédacteurs, surtout lorsque le site est destiné à un client.
Le champ clone
Le champ clone va s’avérer utile lorsque vous souhaitez utiliser plusieurs fois les mêmes champs, qu’ils soient dans le même groupe ou dans d’autres groupes.
Au lieu de récréer un champ et appliquer la même configuration, vous pouvez utiliser le champ clone :

Choisissez le ou les champs à récupérer, et le tour est joué. De plus, leur configuration est synchronisée. Lorsque vous changez la configuration du champ original, les champs clone récupèrent également les nouveaux paramètres.
En partant de mes exemples précédent, j’ai imaginé un champ répéteur « Sous-produits » qui doit récupérer les mêmes champs que le produit principal, à savoir le titre, le prix, le stock et la couleur.

Ce champ clone peut vous faire gagner énormément de temps dans la configuration de vos groupes de champs, qui s’avère être une activité très chronophage sur de gros projets.
Le champ clone est vraiment puissant puisqu’il vous permet également de cloner des champs qui se trouvent dans d’autres groupes !
Avec ce champ on est totalement DRY car on ne fera jamais 2 fois la même configuration.
Les règles d’assignation du groupe de champs
Afin que vos champs ne polluent pas inutilement l’interface de WordPress, vous allez pouvoir créer différentes règles afin qu’ils n’apparaissent que dans des cas précis.
On a déjà vu au début de cette formation comment assigner un groupe de champs grâce à une règle, mais on va pouvoir être encore plus spécifique en multipliant les règles grâce à des conditions ET et OU :

Dans cet exemple j’assigne ce groupe de champs selon 2 groupes de conditions :
- Si le type de publication est un Article
etsi sa catégorie est dessert ; Oualors si le type de publication est une pageetque le modèle de page est Champ flexible.
Pour la deuxième condition, on aurait pu très bien se content de définir le modèle de page. Ça aurait amplement suffit, à part si le modèle de page est défini pour être utilisé sur d’autres types de publications et que le groupe de champs ne fait pas sens de partout.
Dans la pratique, il est rare qu’on aie besoin d’utiliser autant de conditions, mais sur des projets très complexes, vous serez bien content d’avoir cette possibilité.
Si une partie de vos champs n’apparaît pas dans les mêmes conditions que le reste, alors n’hésitez pas à créer plusieurs groupes de champs, afin de leur assigner différentes conditions.
Les réglages d’affichage du groupe de champs
Le groupe de champs possède des options de mise en forme dans le troisième bloc, sous celui dédié aux conditions d’assignation des champs.
Plusieurs options s’offrent à nous, mais certaines n’auront pas d’effet dans la nouvelle interface de l’éditeur visuel Gutenberg. Voici les options proposées :

Désactiver le groupe de champs
Le premier bouton permet de désactiver un groupe de champs, sans pour autant le supprimer. Il n’apparaitra plus dans les pages correspondant aux conditions assignées.

De cette manière, vous n’aurez pas à tout recréer le jour où vous aurez à nouveau besoin de ces champs.
Les styles bloc et sans contour
Cette option n’aura aucun effet dans un type de publication utilisant Gutenberg. Il faut donc un groupe de champ assigné à un custom post type sans l’éditeur visuel.
Le mode par défaut « Dans un bloc » affichera les champs dans une metabox WordPress blanche. Mais si vous sélectionnez « Sans contour », les champs seront affichés sur fond gris :

J’utilise ce réglage notamment sur les pages d’options, pour coller à l’interface native des pages de réglages de WordPress.
Pour avoir cet effet dans un CPT, il faut soit retirer l’éditeur de la liste supports, soit supprimer la prise en charge de l’API Rest (oui, ce n’est pas logique, on est d’accord).
Position du groupe de champ
Il est possible d’assigner les groupes de champs dans la colonne de droite, plutôt que de les afficher sous l’éditeur visuel. Mais cette configuration n’est idéale que si vous n’avez pas beaucoup de champs à ajouter.

J’utilise un tel groupe de champ sur ce site pour définir des options supplémentaires sur mes cours, qui ont trait à leur publication : Est-ce que le cours est premium, y a-t-il des mises en pratique ou des devoirs…
Le réglage « Après le titre » ne fonctionne pas si l’éditeur visuel est Gutenberg. Il servait à l’époque de Tiny MCE pour placer les champs avant l’éditeur de contenu. Mais ce réglage ne fonctionne plus aujourd’hui.
Emplacement des intitulés
Vous pouvez également décider de la position des libellés dans l’interface. Par défaut, ils sont au-dessus de chaque champ, mais vous pouvez choisir de les afficher à gauche :

Cela donne un rendu plutôt sympa mais on perd alors le système de colonnes.
Emplacement des instructions
Les instructions des champs apparaissent par défaut sous le titre, mais si vous préférez, vous pouvez les faire afficher sous les champs.

C’est d’ailleurs plus esthétique en fonctionnement par colonnes, car si les instructions prennent plusieurs lignes, les champs ne seront pas alignés verticalement.
Si vous avez placé les libellés à gauche, les instructions apparaissent par défaut sous le titre. Il peut être intéressant là aussi de les déplacer sous le champ.

Ordre d’affichage des groupes de champs
Si vous avez plusieurs groupes de champs qui apparaissent dans la même page, alors vous allez pouvoir définir qui arrive en premier grâce au numéro d’ordre. Indiquez 1 pour le groupe qui doit apparaitre en premier, et ainsi de suite pour les autres.
Description du groupe de champs
À force de créer des groupes de champs, il est parfois difficile de s’y retrouver. Heureusement, vous allez pouvoir ajouter une description pour vous donner du contexte, et vous y retrouver plus facilement quand vous reprendrez ce projet plus tard.

Pour cette formation, j’ai décrit l’utilité de chaque groupe de champs, mais dans un vrai projet j’indique surtout dans quel cas il est utilisé.
Je pourrais indiquer dans quel type de publication le groupe est utilisé, et avec quelles conditions.
Masquer les éléments d’interface de WordPress
Dans certains cas, une page a une importance seulement pour ses champs ACF. Il est donc possible, à partir du groupe de champs, de sélectionner quels seront les éléments de l’interface de WordPress à cacher :

Vous pourriez cacher les metabox de l’image à la une, de commentaires, les attributs de la page, les catégories ou encore les mots-clés. Le but étant de simplifier au maximum l’interface pour se concentrer sur la saisie des champs.
Par contre, il n’est pas possible de cacher l’éditeur de contenu si celui-ci est Gutenberg.
CSS personnalisé sur les champs
Et enfin, pour parfaire le tout, on va pouvoir ajouter une touche de CSS sur nos champs pour personnaliser leur apparence dans les moindres détails. Mais pour cela, il va nous falloir une feuille de style spécialement conçue pour l’administration.
Je crée donc une feuille appelée admin.css que je range dans le dossier /css/. Dans functions.php, je vais interférer avec le hook admin_enqueue_scripts, qui comme son nom l’indique, permet de charger des ressources (styles, scripts) dans l’interface d’administration (et non pas en front).
La fonction nous renvoie un paramètre, qui est le nom de la page affichée dans l’admin WordPress. Parfait, car si j’utilise simplement wp_enqueue_style, ma feuille sera chargée dans toutes les pages de l’interface d’administration. Ce qui est inutile et le meilleur moyen de plomber les performances de notre site.
Imaginez le carnage si toutes les extensions chargeaient tous leurs styles et scripts dans toutes les pages ! On va donc faire ça bien.
un var_dump() sur $hook nous informe qu’on est dans « post.php », qui est l’interface d’édition des pages, articles et autres CPT. On va donc restreindre le chargement de notre feuille de style à cette page grâce à un test.
Il existe également la fonction get_current_screen() qui renvoie d’autres informations sur la page en cours, au cas où vous voudriez des conditions encore plus spécifiques.
Une fois notre feuille chargée, on va aller ajouter un nom de classe CSS à l’un de nos champs. Pour cet exemple j’ai créé un champ « notes » qui aura l’apparence d’un Post-It.
Je lui ajoute la classe capitaine-notes. Afin d’éviter de potentiels conflits de noms, pensez toujours à préfixer vos classes.

On va aller afficher notre champ et analyser son HTML. Pour cela ouvrez la console du navigateur avec CMD + Maj + C ou Clic droit > Inspecter et pointez votre champ :

On remarque que les champs sont englobés d’une première classe .acf-fields. Chaque champ possède un bloc parent portant la classe .acf-field au singulier. Pour notre champ Notes, on voit également notre classe capitaine-notes. Le champ textarea est un enfant de ce bloc.
Maintenant, j’ouvre mon fichier /css/admin.css et je vais commencer par le sélecteur. Plusieurs approches sont possibles mais je fonctionne toujours de la même manière :
Je reste précis en commençant toujours par .acf-fields en premier, puis ma classe personnalisée, et enfin la balise du champ en dernier, ici textarea.
J’y ajoute quelques styles pour jaunir mon champ. Voici le résultat :

J’utilise un champ Notes pour ce site d’ailleurs. Il me permet d’y stocker toutes mes idées avant la rédaction d’un cours, ainsi que les ébauches du plan. C’est super pratique. Bien sûr ce champ n’est jamais affiché sur le site, il ne me sert qu’en interne.
Si vous avez du temps dans votre projet, vous allez pouvoir jouer avec les classes CSS pour personnaliser en profondeur l’expérience apportée par les champs ACF.
Maintenant, vous avez tous les éléments en main pour améliorer la disposition des champs et apporter une bien meilleure ergonomie à vos utilisateurs. C’est certes un peu chronophage à configurer, mais vos rédacteurs apprécieront cet effort d’UX.
0
Questions, réponses et commentaires