jQuery est une librairie JS très connue, qui permet de manipuler facilement la page avec un code un peu plus simple que celui fourni par Javascript. L’approche de React est complètement différente, et c’est ce que nous allons voir dans ce cours.
Sommaire du cours
Pourquoi jQuery ne suffit plus ?

Librairie phare des années 2010, jQuery est utilisé encore aujourd’hui dans une grande majorité des projets web, dont WordPress.
Mais la librairie qui rendait ludique le Javascript ne suffit plus aujourd’hui à combler les besoins d’un web qui a grandement évolué.
Le principe de jQuery est de manipuler le DOM (Document Object Model), c’est-à-dire les éléments d’une page web, ou la transcription du HTML en objets avec lesquels on peut interagir.
Prenons l’exemple d’une notice « cookie » en haut d’un site qui a un bouton en forme de croix pour la fermer. Ce dernier porte la classe .hide-notice, et lorsque on le clic, cela aura pour impact de cacher la notice nommée .notice. voici le code correspondant :
Sur le principe on commence toujours par cibler un élément, grâce à un sélecteur CSS et à l’objet $ (qui fait référence à l’objet jQuery).
Et ensuite on assigne une action ou un événement derrière. Pour la première ligne : on assigne un écouteur d’événement sur le clic.
Lorsque cet élément sera cliqué, on lancera la fonction qui suit, qui va aller cibler cette fois la notice et qui lancera sur lui la fonction hide. En jQuery cette fonction va simplement appliquer un style display: none en CSS.
Cette approche est plutôt sexy mais atteint ses limites au niveau d’une application web complète.
Les limites de jQuery
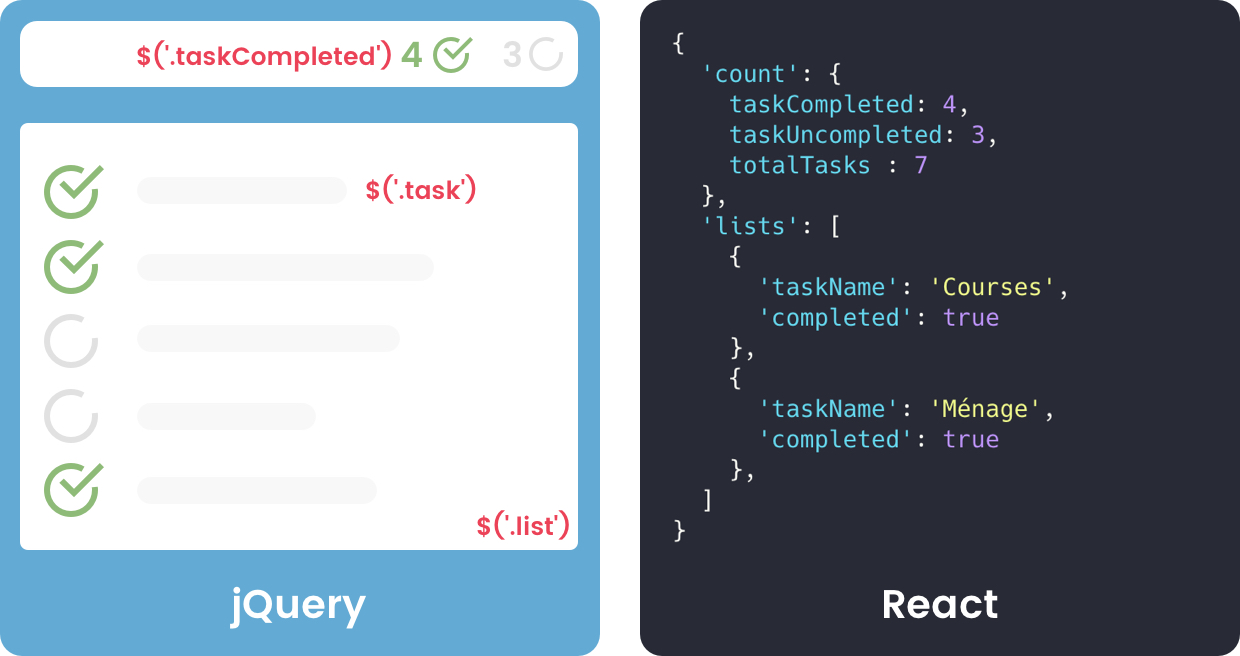
On va maintenant prendre l’exemple d’une application de gestion de tâches simple, où l’on peut créer des tâches et des listes de tâches. On pourra valider une tâche, la supprimer, en ajouter une nouvelle ainsi que créer et supprimer des listes.
Voici un schéma :

Dans le coin supérieur droit, on voit qu’il y a le total des tâches accomplies, et des tâches à accomplir. Une fonction permet de compter ces tâches. Le code jQuery ressemblerait à ça :
A chaque fois, on parcours à nouveau le document pour compter les tâches, en les ciblant via leur nom de classe par exemple (via donc un sélecteur).
En jQuery, lorsqu’une tâche est ajoutée / validée / supprimée, ou lorsque une liste entière est supprimée (qui a pour effet de supprimer plusieurs tâches) alors il faut relancer manuellement la fonction de comptage des tâches.
On commence à se rendre compte qu’il devient très facile à ce point d’oublier d’appeler cette fonction.
On doit donc penser à l’appeler manuellement dès lors qu’une action intervient sur une tâche ou une liste.
Dans cet exemple ça reste relativement simple à gérer. Mais dans des applications plus poussées, c’est vite compliqué !
React et l’approche par composants
Concernant React, l’approche est complètement différente. Cette fois-ci le but est de créer des composants, qui fonctionnent en autarcie les uns vis-à-vis des autres.
Une application est donc découpée en plusieurs composants qui peuvent partager des données mais possèdent leurs propres fonctions et valeurs (les attributes, mais on y reviendra) et des données qu’on peut leur transmettre (les props).
Pour une application de gestion de tâche on pourrait découper comme suit :
- le composant maitre est l’application
- il y a un composant pour chaque liste de tâche
- et chaque tâche est un sous composant
Et c’est là où React devient fou ! Au lieu de mettre du JS dans du HTML, comme on a pu le faire dans le passé, aujourd’hui c’est le contraire : notre composant Javascript a une méthode « render » dans laquelle on peut écrire librement du HTML.
Comme vous pouvez le voir, on assigne la fonction toggleCheck directement sur le onClick de la case à cocher. Comme on le faisait dans les premières années de Javascript !
La première grosse différence est le fait que contrairement à jQuery, on arrête de cibler à tout va des éléments via le sélecteur $('.quelquechose').
De plus, on peut transmettre au composant « parent » l’état de cette tâche, afin que l’application (le composant maitre) tienne automatiquement un compte des tâches terminées et en attente.
Et c’est là où c’est puissant. On évite donc le souci cité précédemment avec jQuery, de devoir lancer manuellement la fonction de comptage à chaque fois qu’il se passe quelque chose.
Jquery manipule le DOM, React les données
Le concept majeur qui différencie les 2 approches est celui-ci : Avec jQuery on manipule le DOM, alors qu’avec React on manipule les données.
Comme on l’a vu, jQuery nous permet de cibler des éléments de notre page (le DOM) pour les manipuler, alors qu’avec React, on manipule seulement les données et il s’occupe du reste.
C’est là toute la puissance de React. Contrairement à jQuery, on n’a pas besoin de mettre à jour manuellement le DOM lorsqu’une donnée change : on change simplement la donnée dans le composant.
React « sait » quels sont les composants impactés par ce changement et va donc mettre à jour leur rendu, via la fonction render() de manière automatique, intelligente et optimisée. On appelle cela du Data Binding.

Dans le cas de notre application de gestion de tâches, lorsque l’on va valider une tâche, le composant parent (la liste) se mettra également à jour, ainsi que le compteur de tâches tout en haut de l’application.
Javascript moderne, JSX, ESNext et compilation
Le code montré ci-dessus n’est pas du JS « natif ». Avez-vous remarqué qu’il manquait les ; en fin de chaque ligne ?
Quand on fait du Javascript avec React on parle de JSX. Et en général on utilise les dernières versions de Javascript : ESNext (ES6, ES7…) qui permettent des écritures plus poussées, plus pratiques, mais bien souvent assez déroutantes à lire et comprendre la première fois.
Le code doit ensuite être compilé pour être interprété par votre navigateur et pour être également rétrocompatible avec ceux qui ne prennent pas en compte les notations JS modernes (c’est toi que je regarde, Edge !).
On reviendra sur cette notion de compilation, notamment avec Babel, un peu plus tard dans le cours.
Le saviez-vous ?
Aujourd’hui il est même possible d’embarquer du CSS dans les composants React grâce à un outil appelé Styled Components et permettant d’isoler les styles et ainsi éviter les conflits. Sur de gros projets, cela peut s’avérer très pratique pour assurer une bonne maintenabilité à long terme.
React, la librairie JS des apps modernes
Comme vous l’aurez compris, React est né pour palier au besoin des applications web dynamiques grâce à une approche en composants autonomes que jQuery seul ne pouvait pas gérer.
Thomas Deneulin est développeur web, il a notamment crée un Email Builder en React dans WordPress pour les besoin d’une extension de newsletter que nous avions créé en 2017. je lui laisse la parole :

Le conseil de Thomas Deneulin
Développeur Full Stack chez WeGlot
ReactJS est une librairie Javascript avant d’être un framework à part entière. L’idée de base étant de pouvoir créer une interface utilisateur aisément.
Tout comme jQuery on pourrait croire ? La différence étant que jQuery manipule le DOM là où l’on va chercher à manipuler la donnée avec ReactJS. Qui plus est, jQuery est là pour simplifier l’écriture de fonctionnalité en Javascript qui nous paraissait compliqué il y a encore quelques années.
Là aussi, l’évolution avec ESNext vient changer la donne.
En résumé
Si je reprend les concepts les plus importants de React
- Quand on fait du React on créé des composants qui embarquent leurs propres fonctions, valeurs, et même HTML.
- Chaque composant met à jour son rendu à chaque modification d’état, et ce automatiquement.
- Chaque composant peut communiquer son état à d’autres composants.
On verra que cette approche est parfaite pour Gutenberg ! Chaque bloc sera un composant à part entière.
Cette première partie est terminée. Dans la prochaine partie on va étudier un peu le coeur de l’extension Gutenberg pour comprendre plus en détail comment il est fait.
Nicolas Germain
Le 15 octobre 2019
Bonjour,
erreur 404 sur cette page avec https://capitainewp.io/formations/developper-avec-reactjs/
Maxime BJ
Le 15 octobre 2019
Merci je corrige !
SAYAGH
Le 28 juin 2021
salut, je suis un dev vue.js plutot nuxt.js
est ce que ca poserait pas probleme si j’utilise ce dernier pour mes projet.
merci d’avance votre travaille et merveilleux
Maxime BJ
Le 28 juin 2021
Comme tu te bases sur une plateforme existante (Gutenberg) tu n’as pas le choix de la technologie, il faudra impérativement dev en React. Cela dit, les langages se ressemblent beaucoup et tu devrais t’adapter très facilement. De plus, WordPress approche sa surcouche pour simplifier les choses, donc ça sera encore plus simple.