Les images sont des médias lourds qui peuvent ralentir le temps de chargement d’une page. Dans ce cours on va voir comment optimiser les images grâce à Imagify et le format WebP.
Sommaire du cours
Pour optimiser le temps de chargement d’un site, on a vu qu’on pouvait mettre en place un cache, compresser les ressources statiques, combiner les fichiers, ajouter un CDN…
Mais lorsqu’on regarde de plus près, ce sont les images qui pèsent le plus lourd dans le temps de chargement d’une page.

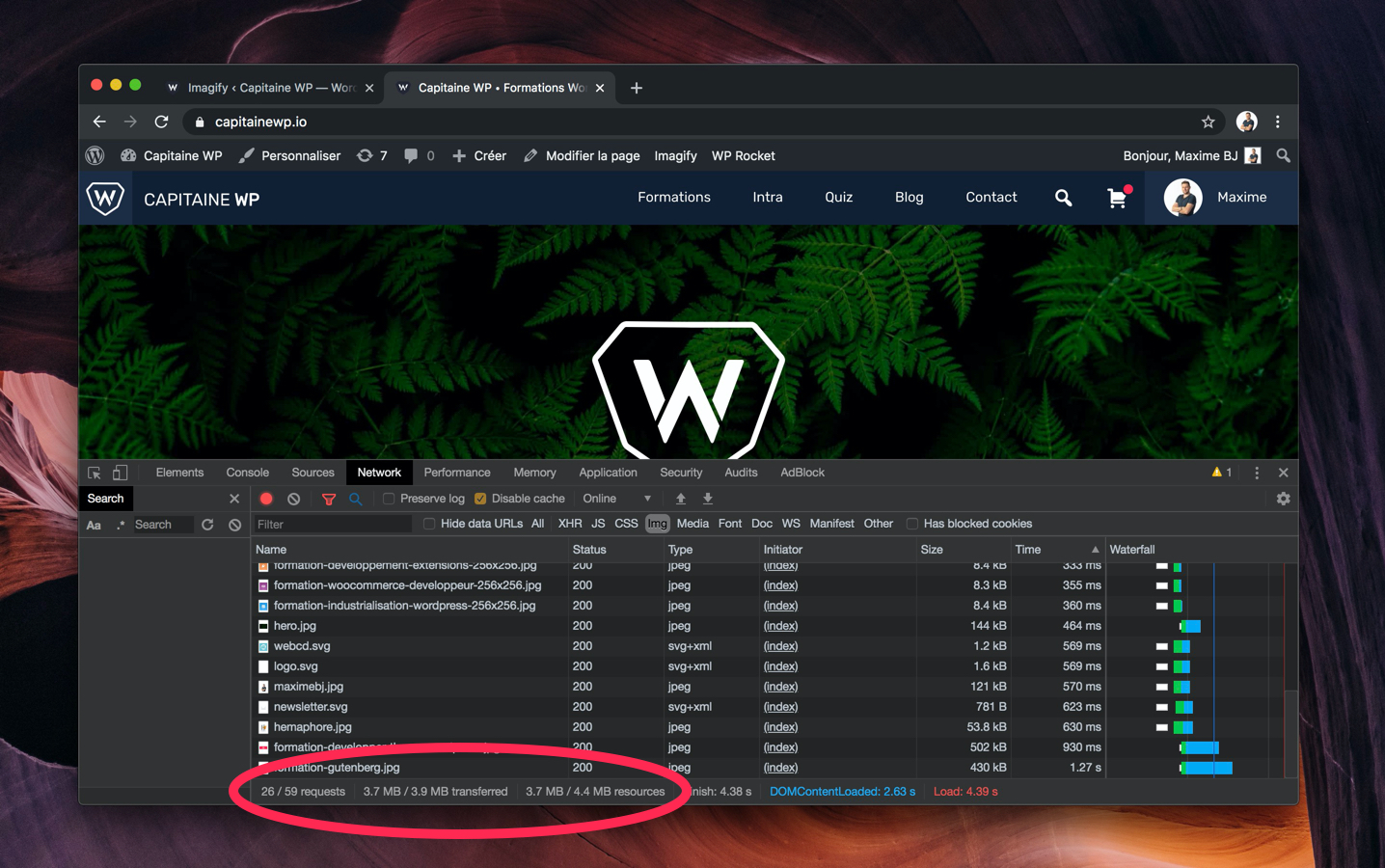
Sur ma page d’accueil, la moitié des requêtes HTTP sont des images, et elles occupent 75% du poids total de la page. Et comme c’est très souvent le cas, il est donc important de les optimiser.
Comment optimiser les images ?
Il y a plusieurs choses que l’on peut faire pour améliorer le temps de chargement des images. J’ai compté 4 optimisations majeures. On peut :
- Utiliser la taille la plus appropriée selon le cas ;
- Définir une taille maximale d’images sur le site ;
- Compresser les images pour qu’elles pèsent moins lourd ;
- Et enfin les convertir dans un format optimal pour le web.
Optimisation n°1 : Utiliser la taille la plus appropriée
Pour le premier point, c’est facile car WordPress le gère automatiquement en utilisant l’attribut srcset des images, comme on a pu l’observer dans le cours sur les tailles d’images.
On a également vu qu’on pouvait créer plusieurs tailles intermédiaires pour éviter d’appeler une image de 2500px lorsqu’on a seulement besoin d’une vignette de 600px.
Optimisation n°2 : Définir une taille d’image maximale
Pour une page web, il est souvent inutile de proposer de trop grandes images, alors autant les limiter ! WordPress redimensionne les images trop grandes automatiquement depuis la version 5.3.
Donc si vous importez une image plus grande que 2560px dans la bibliothèque de médias, elle sera automatiquement redimensionnée à cette taille.

C’est notamment utile lorsqu’on prend une image sur Unsplash par exemple, où l’on se retrouve parfois avec des images de plus de 8000px de large et qui pèsent à elles seules plus de 20Mo. Autant dire que c’est loin d’être idéal pour le web !
Optimisation n°3 : Compresser les images
Les outils comme Photoshop proposent d’enregistrer pour le web et les périphériques, mais le gain constaté est très faible par rapport à d’autres outils spécialisés dans la compression d’image.
Et tant qu’à faire, on va utiliser un outil directement intégré à WordPress. Dans ma sélection de plugins WordPress indispensables, j’ai brièvement évoqué EWWW, ShortPixels ou encore Smush.
Mais c’est Imagify qui a retenu mon attention. Ce sera donc cette extension que je vais vous présenter juste après.
Son interface est plutôt bien conçue, et une fois configurée, l’extension s’occupe d’optimiser chaque image directement lors de son import dans la bibliothèque de médias.
Optimisation n°4 : convertir l’image en webP
Une dernière optimisation qui va nous permettre d’alléger encore plus les images, c’est de les convertir au format WebP. Exit donc le JPG ou le PNG, le WebP est le format d’images pour le web qui dispose de la meilleure compression, sans perdre en qualité.
Le WebP permet :
- D’avoir des images plus légères ;
- de prendre en compte la transparence (comme le PNG) ;
- Et il est compatible avec tous les navigateurs modernes.
Imagify nous propose une option pour convertir nos images en WebP automatiquement, avec un fallback sur la version JPG si le navigateur n’est pas compatible.
Aparté: Le format WebP
Le format WebP a été introduit par Google en 2011 mais il a fallu attendre quelques années avant qu’il devienne un standard du web. Aujourd’hui tous les navigateurs sont capables de l’afficher.
Le WebP est un format sans perte de qualité qui permet des poids 26% inférieurs à son équivalent PNG, et environ 30% moins lourd qu’un JPG.
Présentation d’Imagify
Imagify c’est du pur produit Français. L’extension a été développée par la société WPMedia, le créateur de WP Rocket, le plugin de cache par excellence.
Imagify – Optimize Images & Convert WebP & AVIF | Compress Images Easily
Compress images & convert WebP and AVIF with the best WordPress image optimization plugin. Optimize images in 1-click & resize images with our …
C’est une extension freemium, c’est-à-dire que son utilisation est gratuite mais limitée à 25Mo d’images optimisées par mois. Ce qui est peu si vous ajoutez beaucoup de nouveaux médias sur votre site.
Au niveau des offres payantes, on trouve 2 types de formules :
- L’achat de crédits via les One Time Plans ;
- Ou l’abonnement mensuel.
Je me contente en général des One Time Plans : vous obtiendrez 1Go de crédit pour 10$, 3Go pour 20$ et 10Go pour 50$. Il va vous falloir plusieurs mois avant de le passer !
Pour les sites avec beaucoup de contenus, et beaucoup d’images, il vaut mieux opter pour les abonnements mensuels à partir de 5$ par mois pour 1Go, et jusqu’à 50Go pour 55$.
On va voir maintenant voir comment configurer Imagify et optimiser encore plus notre site.
Installer et configurer Imagify
Une fois installé à partir du répertoire officiel, vous allez devoir créer un compte gratuit sur Imagify et saisir votre clé d’API.

Laissez-vous guider par l’onboarding et vous serez opérationnel en quelques secondes.
Les réglages de base
Dans les réglages (Réglages > Imagify) On a le choix entre plusieurs niveaux d’optimisation : du mode normal au mode ultra, en passant par agressif. N’ayez pas peur d’opter pour le réglage Ultra :

Personnellement, je laisse le réglage par défaut, sur Agressif car j’utilise beaucoup de captures d’écran et il y a trop de pertes avec ce réglage.
On va aller tester et comparer les résultats juste après, histoire de valider que le gain est bon et la qualité d’image inchangée.
Je laisse les réglages suivants tels quels :
- Optimiser automatiquement les images, comme ça je ne m’occupe de rien ;
- Conserver une copie des images d’origine, au cas où ;
- Et je ne conserve pas les méta-données (EXIF) des images, à part pour un site de photographe.
Convertir en WebP
En dessous, dans le bloc « Optimisation », le WebP est activé par défaut, mais n’est pas affiché sur le site. Sélectionnez alors « Afficher les images au format WebP sur le site ».

Si vous utilisez un thème premium ou un constructeur de page, il faudra peut-être basculer sur « Utiliser les règles de réécriture ».
Limiter la taille maximale des images
On a vu que depuis WordPress 5.3, les images trop grandes étaient redimensionnées automatiquement à 2560px. C’est une valeur définie arbitrairement et si elle ne vous plait pas, vous allez pouvoir la modifier dans Imagify.
Pour cela, choisissez une nouvelle valeur dans « Redimensionner les images trop grandes ».
Optimiser les images du thème
Si vous avez placé des images dans votre thème (non administrables donc), vous pouvez tout de même les optimiser, car Imagify peut les trouver, et s’en occuper pour vous.
Mais si votre thème est versionné, ce n’est peut-être pas pratique. Dans ce cas j’utilise directement l’interface d’optimisation en ligne d’Imagify, et je place l’image optimisée dans mon thème pendant la phase de développement.

Vous pouvez utiliser cette interface pour optimiser toutes les images que vous souhaitez. Cela va simplement consommer un peu de votre crédit.
Vérifier les gains dans la bibliothèque de médias
Bien, maintenant que la configuration est terminée, tentez d’importer une image afin de voir l’économie de poids réalisée suite à l’optimisation.
Dans la bibliothèque de médias, on voit le gain pour chaque image :

On peut voir que la première image est 78% plus légère que sa version originale.
D’ailleurs vous pouvez tester la différence avant / après optimisation en cliquant sur « Comparer originale VS optimisée » à gauche :

Faites glisser le curseur de gauche à droite afin de comparer les deux versions. Pour cette image, il n’y a aucune différence : cela veut dire qu’elle n’a pas été abimée par l’optimisation !
Essayez par contre sur une photo avec un ciel bleu, vous risquez de voir une dégradation au niveau du dégradé de bleus.
Du coup, si ça ne vous convient pas, vous pouvez choisir de réoptimiser avec un autre réglage : normal, agressif ou ultra pour une image en particulier.
L’optimisation en masse
Si vous activez Imagify sur un site qui possède déjà un certain nombre d’images, vous pouvez utiliser l’outil d’optimisation en masse proposé par Imagify (Médias > Optimisation en masse).
Il va vous permettre d’optimiser toutes les images qui ne l’ont pas encore été jusque là :

Par contre, ça risque de consommer rapidement votre crédit, mais au moins toutes vos images seront optimisées.
Et voilà, vous êtes un pro de l’optimisation des images !
Cette extension est pour moi un must pour tous les sites que j’utilise. Elle permet de parfaire les performances, et ce, de manière complètement automatisée. Couplé à un cache, je sais que mon site est performant, sans aucun effort !
0
Questions, réponses et commentaires